【51CTO快译】图表是一种直观易懂的显示信息的方式,为了在.Net应用程序中支持图表,微软在.Net SP1和Visual Studio 2008中提供了一个插件以支持强壮的图表,再也不用花钱购买昂贵的、有专利权的软件了。为了能够创建本文所说的图表,你需要安装Microsoft Chart Controls for Microsoft .NET Framework 3.5和Microsoft Chart Controls add-on for Microsoft Visual Studio 2008。如果你对图表还不熟悉,那就仔细阅读本文吧。
ChartAreas
ChartAreas属性是ChartArea对象的集合,ChartArea负责显示容器的属性或图表的背景,由于不止一个,这就意味着MSChart控件可以包含多个图表。

在使用多个ChartAreas时理解下面几点内容非常重要:
在技术上可以控制ChartArea的位置,因此多个ChartArea可以叠加,但不推荐这么做,建议在MSChart控件内的独立区域内绘制它们,为了合并或覆盖数据点,推荐在一个ChartArea内使用多个序列,后面将会有介绍。默认情况下,控件会为你自动调整大小和位置。
单个ChartArea将会独立调整以适应数据,正如上图所显示的,第二个ChartArea中的Y值更大,数据点也更少。
多个ChartArea允许你使用多个不相容的ChartTypes(序列对象属性,控制图表的显示类型,如条形、柱状和饼状)显示图表,图表任然显示在相同的MSChart控件内。
对于单个ChartArea,有许多独立的属性可以设置和调整,这样你就可以自行调整图表区域以满足不同的需要,它的大部分属性和面板控件的属性都差不多,因此这里我们就不多说了,只说一下ChartArea唯一的属性,下面是这些唯一属性的清单:
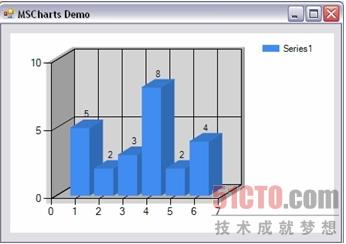
3D样式:使用ChartArea的Area3DStyle属性和子属性,我们可以创建漂亮的、十分抢眼的3D图表,无论是在设计器中还是在代码中都必需将Enable3D属性设置为TRUE,其余的参数可以通过调整旋转、视角、照明方式和其它3D元素,让一个图像看起来具有3D效果。

坐标轴控制和样式:坐标轴集合包括x轴和y轴,以及第二个x轴和y轴,这四个项目的属性允许你设置样式、设置标签、定义间隔、设置工具提示、设置缩放等,如果你的图标要求精确的间隔、标签或其它特殊的显示需要,你可以使用这些属性。例如,你可以颠倒坐标轴的值,或控制如何在x轴上显示标签。如果你使用图表显示实时信息,可以使用IntervalType属性来配置基于日期和时间显示数据点。
选择光标:如果你对用户使用鼠标选择数据点或点击和拖拉范围非常感兴趣,这个时候就要用到CursorX和CursorY属性了,你可以启用选择,并设置最初的光标位置或范围。
Series
和ChartAreas属性一样,Series属性是一个集合。单个ChartAreas实例包括3个重要的属性:ChartArea属性、ChartType属性和Points集合属性。
ChartArea:识别使用哪个ChartArea。
ChartType:识别表示数据时使用的图标类型,基本的类型有条形、柱状、饼状和线状,还有一些高级选项,如K线图、曲线图、追星图等。
Points:它是DataPoint对象的集合,包括x值和y值,它们是绘在图表上的序列的一部分,数据绑定时最常用的增加数据点的方法,本文后面会做介绍。
Series实例上的其他常用属性和人们广泛了解的还包括:
Color:这个属性用于单独设置每个数据点序列的颜色,默认情况下,这个属性是空白的,控件会自动改变颜色,以保证将多个序列区分开来。
IsValueShownAsLabel:将这个属性的值设为TRUE后(默认是FLASE),图表将显示每个数据点的Y值。

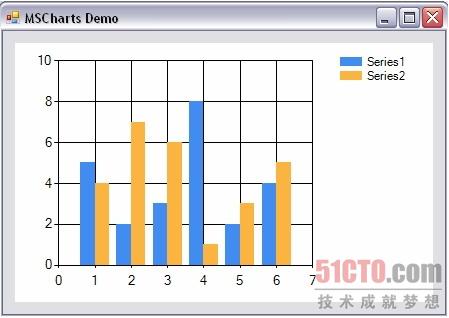
在讲多个序列实例合并到一个ChartArea中时,例如下面两个独立的图表,每个图表都包括6个数据点。

假设你想比较这两个图表中的数据点,你可以将这两个MSChart控件放在一起,相互挨着,也可以在一个图表中使用两个ChartAreas,这两种方式都没问题,但都不能给你很好的视觉比较效果,这就是为什么MSChart要合并数据点,让你可以肩并肩地对比数据。将第二个图表中的数据作为第二个序列实例添加到第一个图表中,一下子就从视觉上改善了对比的效果。

使用多个序列实例时,记住每个序列使用的ChartType非常重要,不是所有ChartType选项放在一起都是兼容的。
总的说来,图表控件的层次如下:MSChart控件有零到多个ChartAreas,一个ChartAreas有零到多个序列(Series),一个序列有零到多个数据点(DataPoints)。
#p#
数据绑定
数据可以在设计时或运行时绑定,在设计时绑定要使用到数据源配置向导,在MSChart控件数据源属性下拉按钮中可以找到它,如果你已经配置过数据源,你可以在下拉列表中进行选择。
图表函数
DataBind():绑定数据源的基础函数。
DataBindTable():绑定图表到特定的数据表,但不允许绑定多个Y值,每个序列不同的数据源或x值、y值有不同的数据源。
DataBindCrossTab():将图表绑定到一个数据源,并允许基于一个数据列进行分组,在具体指定的列上每个唯一的值将自动创建一个单独的序列。
数据点函数
DataBind():绑定一个序列到单一的数据源,并允许其它属性绑定到同一个数据源(如标签、工具提示、图例文本等)。
DataBindXY():允许将x值和y值绑定到独立的数据源,它也用于为每个序列绑定单独的数据源。
DataBindY():仅绑定序列中数据点的Y值。
数据源配置好后,MSChart控件可以绑定所有的实现了IEnumerable接口的对象,包括但不限于DataReader、DataSet、Array和List。也允许绑定SqlCommand、OleDbCommand、SqlDataAdapters和OleDbDataAdapter对象。
图例
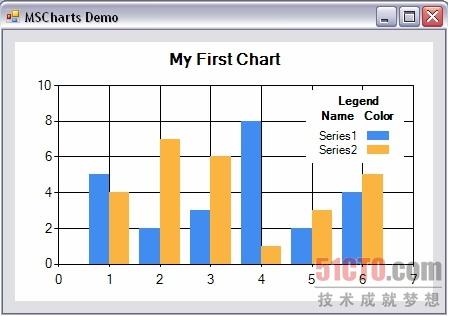
图例属性也是一个集合(叫做图例对象),为了快速理解使用图例可以做什么,可以把它想象成一个简单的表,假设你有一个表格,默认有两列,你可以从前面的例子看出,使用序列实例名的默认设置和序列的颜色,图例可以通过添加额外的单元列到CellColumn集合上进行扩展,还可以添加列标题,便于更好地理解图例。在下面的例子,标题“Name”和“Color”已经添加到默认图例实例上。

每个序列的图例文本由序列自身控制,在每个序列实例上使用LegendText属性以改变图表上图例的文本,你也可以给图例一个标题。在下面的例子,图例被标题为“图例”,除此之外,你还可以输入文本,你也可以设置属性来处理标题的对齐、颜色和字体,你会发现大部分MSChart属性这类操作和自定义,只要你愿意。
最后,图表的图例有两种放置方法,默认是在ChartArea外部,位于右侧,紧挨ChartArea。另一种是通过坐标进行精确控制,停靠在ChartArea内,通过设置ChartArea对象的DockedToChartArea属性实现。

标题
标题和前面讨论到的其它属性类似,为每个标题创建独立的实例时,图表控件会在标题集合中保留这些标题实例,理解标题的最好方法是将其认为是一个标签控件,这意味着标题可以顶端居中、左端居中、顶端居左和底部居右。
在下面的例子中,图表拥有一个字体大小,顶端居中的标题,叫做“My First Chart”。

提示和技巧
3D透明性:可以在序列上使用一些透明属性让3D图表看起来更漂亮,在设计时,可以将Alpha值添加到要使用的颜色的RGB代码中,在属性窗口中,选择序列集,选择一个序列,在该序列的属性窗口上,在现有的3个RGB值前添加一个Alpha值,你可以使用下面的代码完成同样的任务:
chart1.Series["Series1"].Color = Color.FromArgb(220, 123, 123, 123); |
利用设计器:在大多数时候,在代码运行时才配置图表控件的属性和配置选项是很愚蠢的,当你的应用程序以静态的方式使用图表时(如一直都是两个序列的条形图),在设计时,设计器允许你配置和查看图表。另一方面,如果你倾向于动态使用图表(如一会儿是饼图,一会儿是线状图,用户在运行时可以自行修改),这种情况需要代码在运行时修改设计,不用为每种图表类型都手动创建代码,使用设计器创建后,从设计文件中去除多余的代码,这样可以节约你编码和决定使用哪个属性的时间。
逻辑名:这是一个通用的优秀编程习惯,在创建ChartAreas、Series和Titles等时,请确定都给它们取了名字,并且是容易记住的,例如,chart1.Series["Series1"]…, chart1.Series["Series2"]…就比chart1.Series["salesrepearningquarter"]…, chart1.Series["salesrepcomdatabyquarter"]…更容易引入错误。
小结
微软的图表控件提供了强壮的、灵活的和可自定义的图表控件,为显示提供给用户的信息提供了一种更简单可接受的方法,本文讲了图表的高级属性,现在你可以开始创建好看的图表赢得客户的欢心。
原文:Microsoft Charts Overview 作者:Matt Goebel,Rachel Baker
【编辑推荐】


























