【51CTO快译】在CSS版本3中会有许多振奋人心的功能。CSS3会有更好的灵活性,使之前复杂的效果现在制作起来游刃有余。在CSS3中设计有许多可节省时间的规则:text-shadow(文字阴影效果),box-sizing(变尺寸方框),opacity(透明度),multiple backgrounds(多背景),border-radius(边框圆角),border-image(边框图象),multi-column layout(多列布局)等等。
尽管目前只有***的浏览器支持这些效果,看看之后会怎么样还是很有意思的。
在这篇文章中,我们要来看看CSS3的一些有意思的属性,现在设计网页时就可以使用这些属性。
51CTO编辑推荐:CSS 3备受期待的8大功能
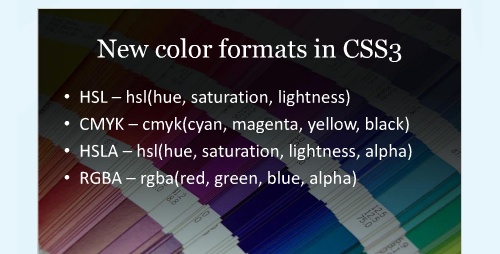
CSS3支持更多颜色和更广的颜色定义。CSS3支持的新颜色有HSL, CMYK, HSLA and RGBA。下面的powerpoint详细介绍了CSS3颜色以及如何使用这些颜色。

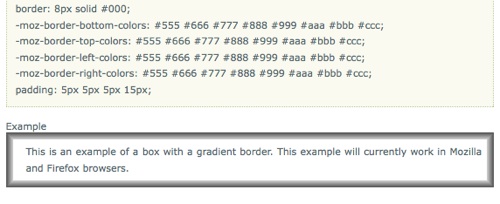
你可以使用-moz-border-radius / -webkit-border属性得到渐变边框。

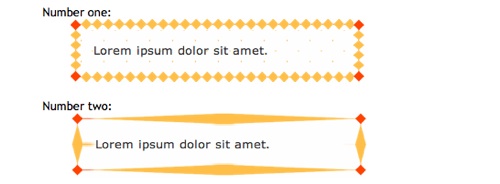
有时普通CSS边框属性无法满足要求。如果希望在边框上使用图像,可以使用CSS3的border-image和border-corner-image 属性来支持边框图像。

使用border-radius和background position属性可以轻松制作圆角方框。

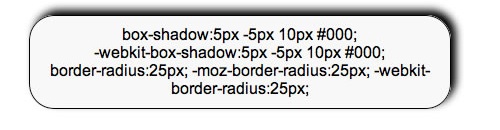
CSS3的box-shadow属性可以让你添加阴影效果,而不用在选定的元素上使用图片。目前Safari 3+和Firefox 3.1 (Alpha)支持box-shadow属性。

想在一个方框或一个段落上添加多个背景?CSS3允许在一个元素上有多个背景。

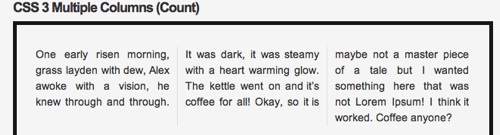
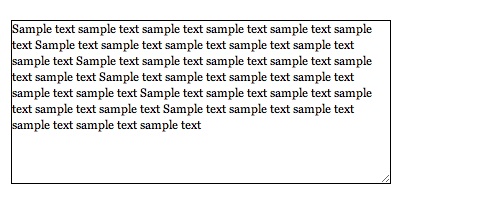
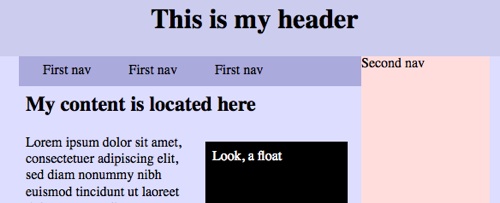
不需要添加表格,使用-moz-column-count和-moz-column-width这个CSS3模块可以制作多列文本。如果网页上的文本过长,这个CSS3标签就有了用武之地。

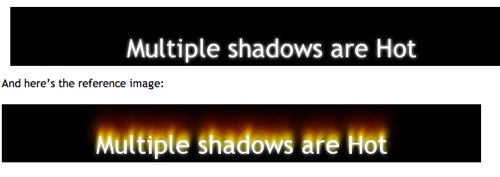
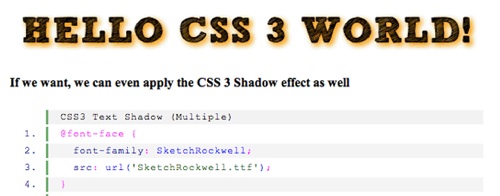
需要有像Photoshop中Text shadow的效果吗?CSS3 text-shadow属性可以给一些文本的所有字母上都加上阴影。对CSS3来说text-shadow属性并不是新事物,它开始在CSS2中推出,但CSS 2.1又取消了这个属性。

#p#
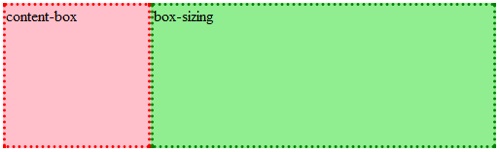
如果浏览器的尺寸为可调,CSS3的box-sizing属性可以让你通过计算一个元素宽度来指定控制浏览器行为。

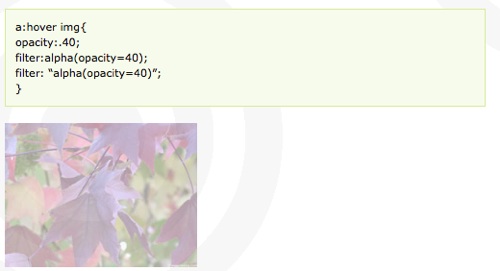
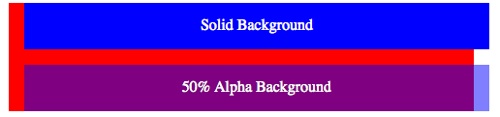
尽管CSS的透明度属性已经存在了一段时间,推出的CSS3中透明度属性会得到更广泛的应用。你可以使用这个属性设定方框,图像和文本的透明度。

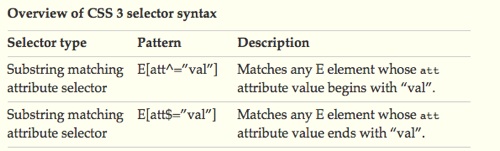
面对CSS3新推出的选择符,你是否感到无所适从?这篇文章对CSS3选择符做的破解和解释是很有实用意义的。

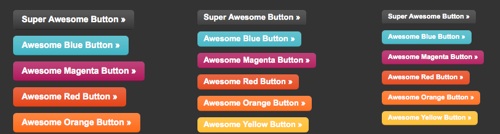
你不会相信这些按钮没有用到任何图片仅使用CSS3属性就制作成了。

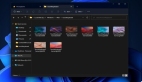
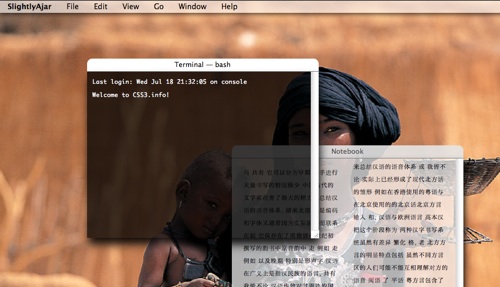
这是一个用创意地使用CSS3的例子。一个用CSS3对 OSX用户界面所作的模拟。

这个插件可以让网页设计者通过jQuery使用W3’s CSS 的样板布局模块。

RGBA可以让你指定一种颜色为透明。

虽然用其它方法也可以嵌入字体,不过使用CSS3做自定义字体会使问题简单不少。

#p#
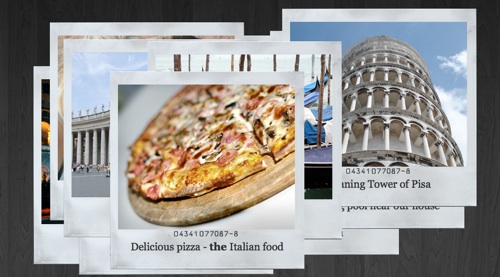
网页制作人Marco Kuiper给我们展示了如何结合CSS3和JQuery制作Polaroid图片集。


使用了CSS选择符后,鼠标停留在菜单上时,它就可以模拟按下按钮。

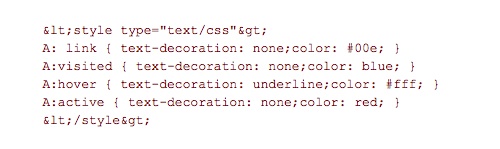
CSS3可以使链接管理更有力有效。我们可以轻松把链接状态指定为链接,被访问,停留和活动状态等不同的链接状态值。

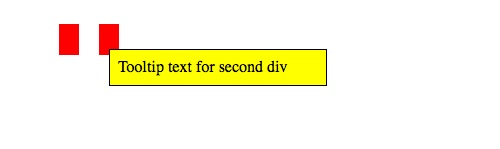
将:before (or :after) pseudo element和:hover pseudo class.结合可以制作提示文本。

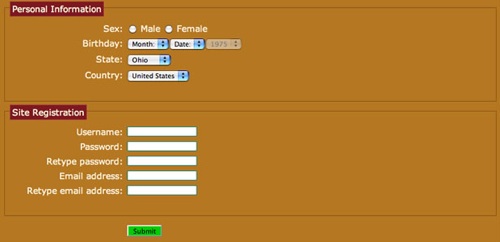
使用属性选择器可以设置网页外貌。

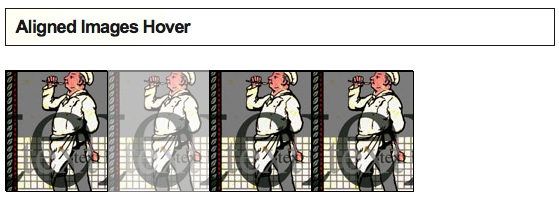
有许多使用CSS透明度的方式使网站用户对网站产生好感。你可以控制文字和图片的透明度使内容达到视觉上的满足。

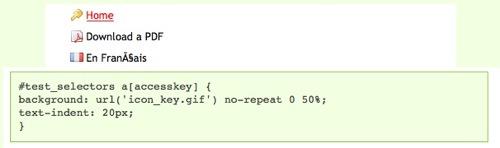
用CSS3选择器在链接旁添加图标更简易。

简单CSS3圆角属性(支持IE)
尽管Safari 和Firefox目前各版本都支持CSS的border-radius(圆角边框)属性,Internet Explorer却不支持。不过,使用IE的条件语句和图片你就有了很好的跨浏览器圆角功能。

CSS3的-webkit-box-shadow属性可以在任意指定div上制作阴影。这个例子仅用于Safari。

原文:CSS3 Exciting Functions and Features: 30+ Useful Tutorials
您正在阅读的是:CSS 3中的炫目新功能抢先预览
【编辑推荐】