目前除去微软IE外的所有浏览器都已经支持了可以不用额外插件在Web中运行3D游戏,观看电影的HTML5的支持。随后Google向大家展示了Google Wave,新Web时代的实时沟通平台。
Google Wave由Google悉尼的Lars Rasmussen和Jens Rasmussen两兄弟以及Stephanie Hannon联合开发。简单来说,Wave就像是Email电子邮件和IM即时通讯,wiki,在线聊天,社会网络,项目管理等功能的集成,Lars Rasumussen说:如果Email在今天刚刚被发明的话,那么它就应该是Wave这个样子。
现在让我们来看看Google Wave能干些什么。

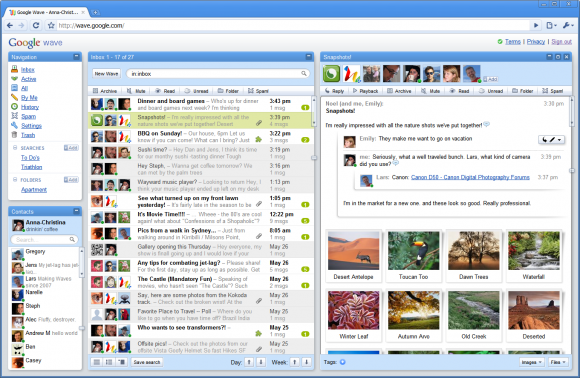
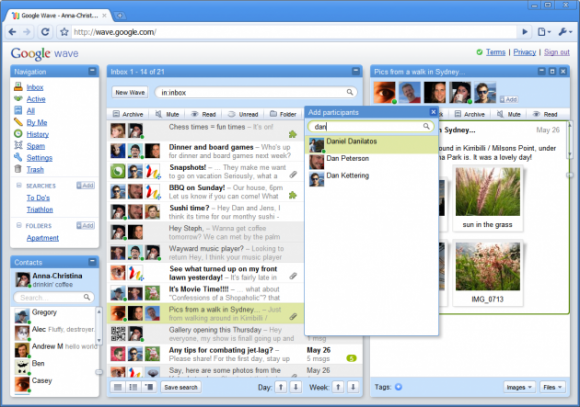
从上图(点击可以放大)可以 看出,Wave最左侧是Navigation导航栏和你的Google Contacts联系人,中间部分是你的Wave Inbox收件箱——这部分看起来很像前面加了会话参与者头像的Gmail的收件箱,另外和Gmail的一个明显差别就是最右边显示数字的那列,这里显示 的数字2不一定代表Wave中有2封新的邮件,而有可能是任意形式的内容。
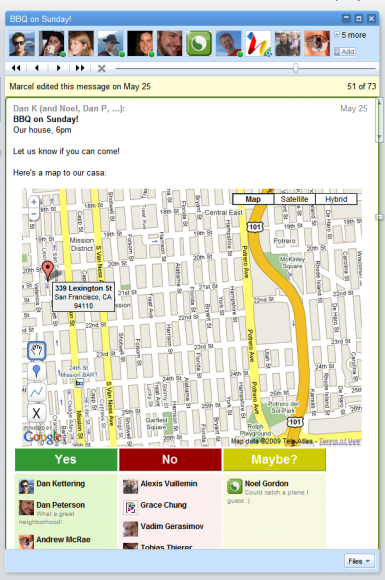
点击inbox其中的一个Wave,将在inbox收件箱右侧打开另外一个显示整个Wave的面板。简单来说,一个Wave就是你的朋友发给你的一个你需要回复的消息,如果你的朋友不在线的话,你可以像在Gmail中那样直接在朋友的消息下面给他们答复,和Gmail不同的是你可以在朋友的Wave中的任何位置插入你的回复消息。
如果你想让另外一个朋友加入 这个Wave的话,只需要从左面的Contacts联系人列表中将你的朋友拖入到这个Wave即可,注意,重点来了,如果新加入的这位朋友想知道在他加入 前这个Wave中发生了什么事情的话,他可以使用Playback回放功能——就像是将一个视频从头放起——他可以完整的看到这个Wave从被建立开始后 的一切事情!即下图中上端工具栏第二个按钮。

上面提到的功能很像传统的email,但是注意其中的黑体部分,如果你的朋友在线的话,沟通方式就变成了实时聊天,比现有IM还要实时,你输入的每一个字母对 方都可以即时看到的(在视频的10:45秒附近,台下尖叫和掌声一片)。当然如果你不喜欢这种即时聊天的话,完全可以用Draft草稿模式来回到现有的 IM聊天模式。如果你在一个多人Wave中想和其中一个人密谈,也可以在Wave中建立起一个private conversation私人会话,私人会话将显示在参与者的Wave中。
说到这里,肯定有人会说Wave不就是Email+Gtalk吗?现在的Gmail差不多就可以完成这些功能嘛!拜托,如果真的是这样的话,Google有必要把Wave拿到I/O大会上重点介绍吗?现在我们来继续看看Wave的独有功能。
首先,你可以在Wave中像 Wiki一样和Wave成员协同编辑。用过类似Google Docs的传统协同编辑系统的人可能会深有体会,一个组织不好的协同编辑可能把事情搞得一团糟。Wave提供了非常棒的UI用户界面和实时编辑更新系统, 可以确保多人同时编辑一个文档时不会互相“打架”。具体实现方式为当某人编辑内容时,在他编辑的部分旁边会实时显示一个用明显的颜色圈起来的他的名字框。 如果你没弄清楚他在编辑什么,同样可以使用上面我们曾经提到过的Playback回放功能。
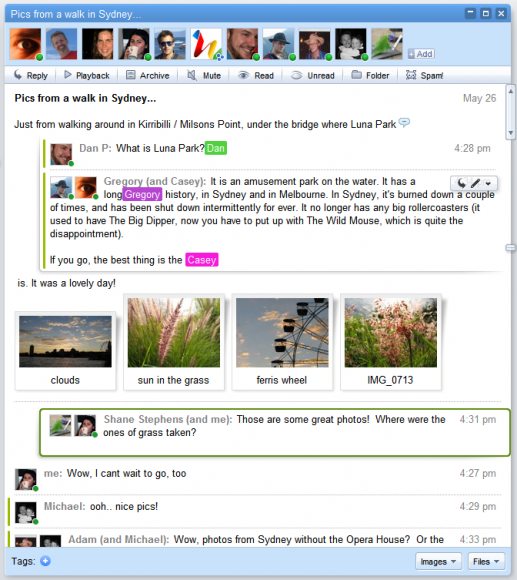
我们来举另外一个例子,比如你想好友分享你的照片,以前你需要在浏览器中上传图片,在picasa中找到图片并把链接发给好友。在Wave中这个操作容易了许多,在你的浏览器安装了Gears的前提下,你可以直接把照片从你的电脑拖动到Wave中,你的朋友马上可以在Wave视图中看到你的照片预览图并且可以帮忙更改图片名称等操作,当然类似幻灯片形式观看图片更是不在话下。
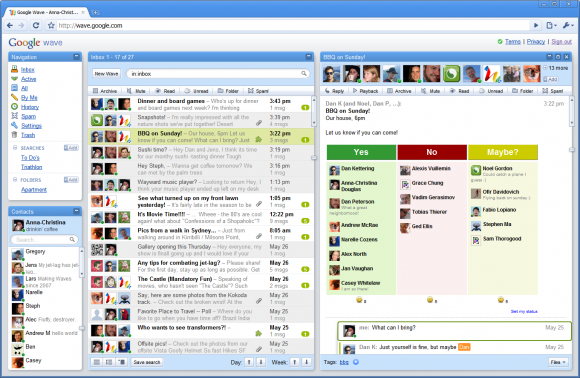
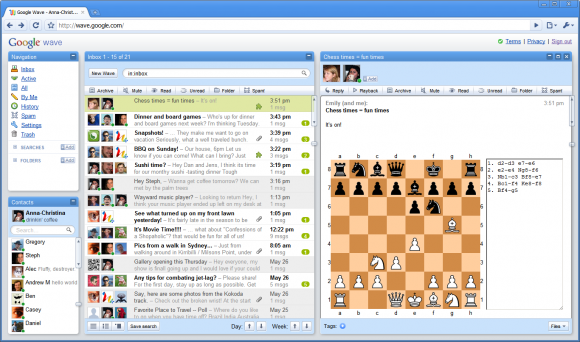
图片分享只是一个例子,在Wave中可以分享的东西还很多:Google Maps(可编辑),游戏,事件邀请等等。。。这些还仅仅是Wave团队们想到的,就像我们标题提到的,Wave是一个潜力无穷的沟通平台!

类似昨天我们提到的Web Elements,你也可以把你的Wave贴到任何地方,比如你的blog,这样所有访问你的blog的人都可以看到在这个Wave中发生了什么事情,如果他们有兴趣的话,甚至可以从你的blog加入你的Wave——在所有地方显示的同一个Wave数据都是保持同步的,类似Friend Connect Conversations,当然你可以设置是否别人可以匿名或者需要一个Google账户来加入你的Wave。
除去blog外,用户也可以 把Wave发布在一个独立的页面中,这个页面和Wave包括的内容都会被Google的bot抓取并索引。Wave团队提到,如果一个Wave被设置成了 公开的状态,那么用户将在Wave面板中看到明显的提示,以防止用户不小心将私人信息公开发表在网上。

进军企业应用也是Wave的目标之一,现在大量公司使用类似Yammer或者FriendFeed的沟通管理系统,Wave则综合了这些系统的优势,企业和个人可以非常容易的在他们的服务器上放置Wave来部署自己的管理系统。
在I/O大会的第二天,开发人员还展示了Wave的真正意义上的实时搜索,比如在wave中将Here这个词***一个e删掉,它将马上从搜索Here的搜索中消失,注意,是即时消失。当你将这个e加回去后,它又会瞬间重新出现在搜索结果中。
另外,Wave的拼写检查不是传统意义上的基于词典的拼写检查,而是会结合你的上下文判断你的拼写是否存在错误,这个主意听起来非常疯狂,但是Google的工程师确实做到了。
当 然,Wave也提供了对Twitter的支持,Wave的开发人员们制作了一个叫做Twave(Twitter+Wave?)的gadget,通过这个 gadget用户可以在Wave中看到自己的Tweet并且通过Wave回复,听起来有点俗套?其实Twave的亮点在于提供了对Twitter的实时搜索以及搜索结果的实时更新,我相信Twave的搜索功能肯定要比Twitter自己提供的糟糕搜索要强得多。
Wave还提供实时翻译功能,这在Friend Connect Conversations也有应用。
下面我们来从开发的角度看看Google Wave。
前微软雇员Gundotra 举了他老东家的例子:Windows成功的关键之一在于Bill Gates从很早就开始坚持建立并维护一个完善的开发者社区,同样iPhone,Android平台的迅猛增长也和运行良好的开发社区有着非常紧密的关 系。如果Wave想要获得成功,那么开发者的帮助必不可少。
Rasmussen兄弟和 Hannon,以及其他50名Google开发人员已经建立起了一个非常有意思的框架,但是目前其只能实现对Wave潜力的初探。本周五Google将对 开发者开放Wave API,并希望在短时间内可以有大量关于Wave的gadgets,extensions(扩展),mass-ups(混搭)以及网站出现。

Google为Wave做了三步计划,***步是作为产品的Google Wave,也就是说以一个普通的Google Web App形式存在的Wave。第二步是作为平台的Google Wave,就像上面提到的,他的应用远远不局限于在wave.google.com。第三部则是将Google Wave推广成为一个网络沟通平台协议,就像我们现有的http,irc,ssh一样,Google已经为这个协议建立了Waveprotocol.org网站。
同时Google宣布Wave将采用开源方式发布,可以想象的是,当Google Wave正式发布后,将会有大量基于Wave的应用迅速出现。

不知道通过我们的描述,大家是否搞明白了Wave到底是个什么东西了吗?其实很多东西都是自己上手试一下就知道,遗憾的是,目前Google Wave将只对开发者开放,如果你的Wave感兴趣的话可以尝试到Google Wave登记以便得到***的Wave信息。
【编辑推荐】





























