Silverlight在嵌入式领域发挥的作用绝对不仅仅只有增加Web的用户体验而已。很多嵌入式设备需要丰富多彩的用户交互界面,比如ATM、自动售货机、自助查询终端、老虎机(喔)……Windows Embedded Standard的主要应用领域恰好在这几个方面,所以Silverlight对于来说Windows Embedded Standard来说是如虎添翼。可能有朋友也会说,我们使用其他技术也可以实现与Silverlight类似的界面,这个肯定是没错。但是考虑到与后台数据库或Web Service的交互、部署成本、维护成本等问题,我相信Silverlight肯定会成为开发者今后开发中的首选。
好了,先不说那么多,我们下一步要做的是将Silverlight变成WES的主界面,WES启动之后直接进入到Silverlight的应用之中。我们知道Silverlight是Host到IE等浏览器中运行的,在WES中也是这样,而Silverlight的部署有两种方式:第一种是将Silverlight文件部署到WES的Image中,随Image一起发布;另一种是让浏览器启动后访问Internet上的某个Silverlight站点。这两种方法有各自的应用场景,我们在这里不做过多分析。在这里,我们挑选比较难得一种:将Silverlight文件与WES的Image一起发布。
第一步,我们要创建一个组件:这个组件应该是一个Shell组件,在系统启动后不进入我们传统意义上的“桌面”,而是直接启动这个组件中指定的应用程序。而且组件中还应该包括一些Silverlight相关的文件、一些注册表项,还有一些高级设置。稍后我们会看得到。
我们还是先打开我们创建组件的工具:Component Designer。Windows Embedded Standard没有一个完整的IDE环境,所以做什么事情的时候要分别打开不同的工具。
Component Designer的界面如下,我们要先选择File-New创建一个新的组件,然后保存这个组件,并为sld文件设置一个文件名称。
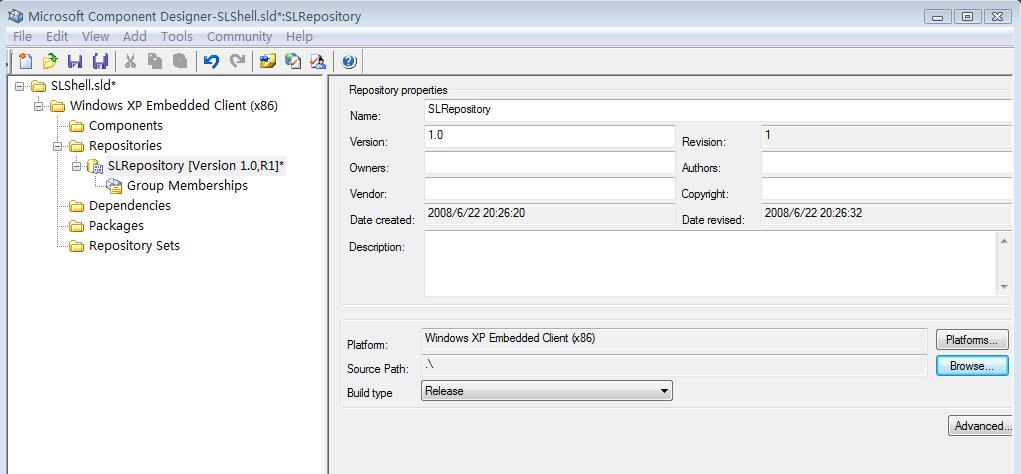
接下来,我们要创建一个Repositories,这个相当于给组件住的房子。组件是保存在数据库中的,而Repositories在数据库中可以起到隔离组件的作用,而且也比较方便我们维护和升级组件。

我们右键点击上图中Repositories节点,选择“Add Repository”来创建一个新的Repositories。首先为Repositories起个名字,写在右侧属性窗口的Name中,然后还要点击Source Path后边的Browse按钮。Source Path顾名思义,我们要为该Repositories的源文件找一个保存的位置,而我们一般也会把组件所需的文件都放到这个文件夹下。这个文件夹一般没有规定,但是最好放到C盘下,自己创建个文件夹就可以了。
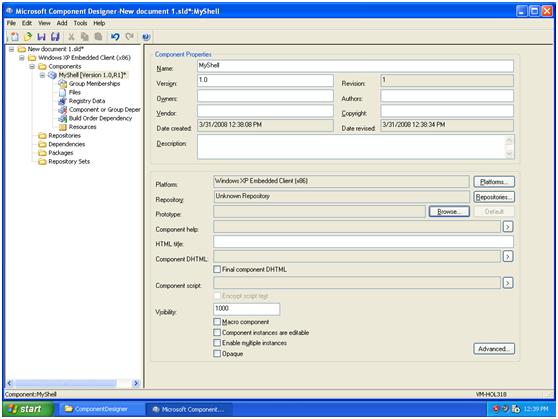
接下来,我们就该添加组件了,在上图的Components节点上右键单击,在右键菜单上选择“Add Component”。
创建组件之后,第一件事是在右侧的属性窗口中修改名字。

因为我们创建的这个组件是一个Shell组件,所以我们还要规定它在组件库中的原型组件,点击Prototype后边的Browse按钮。
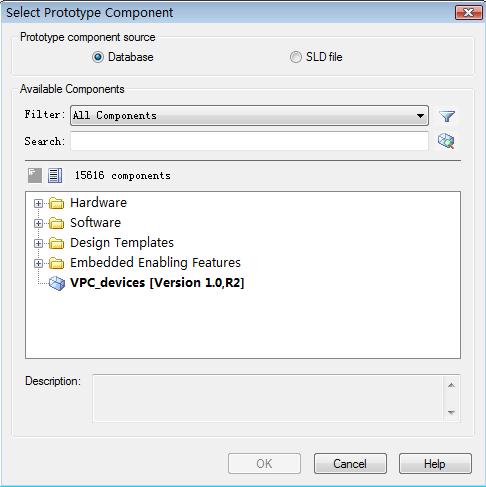
我们会看到下图的对话框,初始化可能会花费一些时间。选择Software | System | User Interface | Shells下的Shell Prototype Component组件,作为我们组件的原型组件。

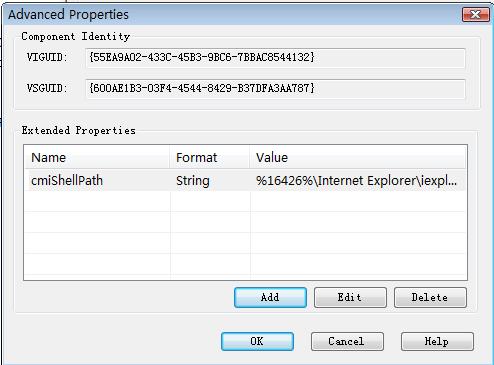
接下来还需要点击Advanced按钮,定义启动时的自定义动作:

在上面的对话框中,点击Add按钮添加一个叫做“cmiShellPath”的扩展属性,类型为String,具体指为:
%16426%\Internet Explorer\iexplore.exe -k "C:\SilverlightApplication2\Default.html"
怎么样看着眼熟吧,没错就是启动一个IE浏览器的实例,-k表示全屏显示,而后边的文件路径不是一成不变的,要根据你将这个HTML文件放到哪里而决定。如果是在线的网站其实更简单一些,直接写网址就好了。
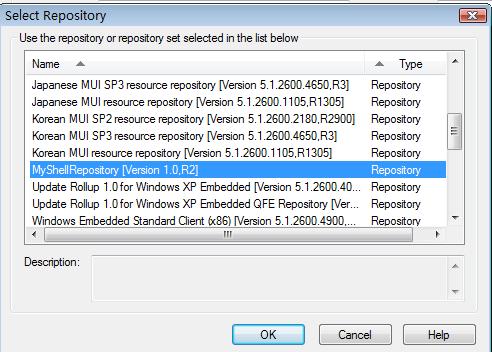
然后为组件指定Repositories,点击“Repositories…”按钮,会弹出下面的对话框。好了,直接选择咱们前边创建的,就可以了。

然后到了非常重要的一步,添加文件。这个问题也曾经困扰了我很久,我们明天再说。
【编辑推荐】























