1.大学的时候,我看到室友做了一件很让我感到莫名其妙的事情:他为了去进新浪网,竟然通过百度搜索“www.sina.com”来进入新浪,我问他为什么不通过地址栏输入,而且这样能省略一次点击操作。虽然他也意识到这样比较繁琐,但是他自己也说不上来为什么。
2.很多人都在比较百度和Gooogle的差异,更多关注的是搜索结果的展示,却很少有人关注其信息入口——搜索框。仔细观察后我发现一个问题,百度的搜索框比起Google的搜索框高度显得要略高,高出了6个像素。


回过头把百度的搜索框和大部分浏览器的地址栏一比较,发现百度搜索框的高度同样也比那些地址栏高出一小块。***说来其实我那位同学的做法很容易解释:
◆百度的搜索框在屏幕中间,浏览器地址栏在屏幕上方,根据懒人法则,他肯定***百度搜索框,因为光标定位时鼠标移动路径相对会比较短;
◆百度的搜索框高度比地址栏高,这就更加使得同学使用百度搜索框来代替地址栏,因为高高的输入框能更快捷容易的定位光标。
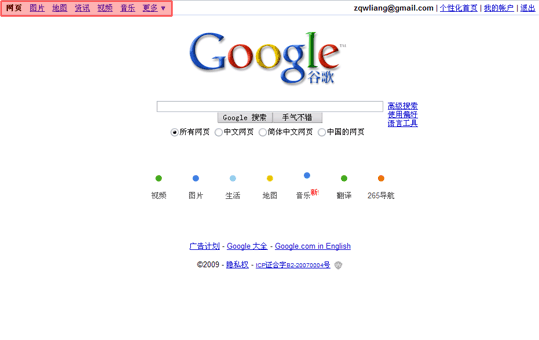
中文字体本身就比英文字母复杂很多,但是Google依然让中文用户使用10pt的字体来键入关键字,而百度那边则使用了更清晰的12pt大小的字体。如果Google在追求本土化的路上不能很好的“因地制宜”,还是把美国的那一套“标准化”迁移到中国来时,似乎起不到预想中的效果。不妨再对比一下百度和Google的首页结构:


图中我作了红色高亮:很明显,***的不同在于产品连接的方位不一样,百度的产品连接放在了搜索框的上方,减少了鼠标的移动路径,同时也给出一种暗示:所有的搜索产品是围绕在这个搜索框的,点击相应的产品页面似乎不会跳转。您要什么,点击后搜索便是。
而Google,则把产品链接放在了左上角,不仅增加了鼠标移动路径,而且离搜索框较远的产品链接还给人一种暗示:我会跳转,也不保证链接后会有你想要的搜索框。用户何必冒这个险去跳转一次?两个首页对比之下其实还有很多异同,不再一一阐述,我只想说的是:好产品,需要好的用户体验来支撑。有时候好产品赢不了市场,也许,也许输掉的也就是那“6个像素”。
【编辑推荐】


























