Silverlight 3 这次带来的全新位图API令图像处理更加便捷。本文介绍了通过Silverlight 3 的 WriteableBitmap 类创建图像的思路方法。
【51CTO快译】Silverlight 3 这次带来的全新位图API实现了如下的三个首要目标:
◆从无到有创建位图,以像素为单位
◆在客户端处理从服务器或本地加载的图像
◆从视觉树到位图的分区渲染,以达成类似于截屏的功能(另外,预渲染和缓存元素有时也能起到提高性能的作用)
从无到有创建位图
创建位图的关键在于System.Windows.Media.Imaging下的WriteableBitmap类。运用此类可以创建一个预先分配到普通图像元素上的源。
﹤Grid x:Name="LayoutRoot"﹥
﹤Image x:Name="MyBitmap"
Width="200"
Height="200" /﹥
﹤/Grid﹥
|
以下提供的代码可以实现一些很有趣的图形效果。
|
private void BuildBitmap()
{
const int imageWidth = 200;
const int imageHeight = 200;
WriteableBitmap b =
new WriteableBitmap(imageWidth, imageHeight,
PixelFormats.Bgr32);
b.Lock();
for (int x = 0; x ﹤ imageWidth; x++)
{
for (int y = 0; y ﹤ imageHeight; y++)
{
// generate a color in Pbgra32 format
byte[] components = new byte[4];
components[0] = (byte)(x % 255); // blue
components[1] = (byte)(y % 255); // green
components[2] = (byte)(x * y % 255); // red
components[3] = 0; // unused
// you could certainly do your own masking here
int pixelValue = BitConverter.ToInt32(components, 0);
// set the pixel value
b[y * imageWidth + x] = pixelValue;
}
}
b.Invalidate();
b.Unlock();
MyBitmap.Source = b;
} |
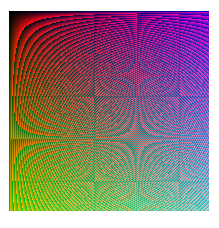
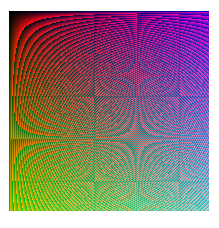
最终成品如下:

可以明显看出,以上代码经历了四个流程:锁定,写入,无效化,解锁。这是WPF兼容所需要的。
你也可以修改一个现有的位图,并渲染该位图的内容控件。
原文:Silverlight 3 – The Bitmap API / WriteableBitmap
作者:Pete Brown
【编辑推荐】
- 微软发布Silverlight 3首个Beta版
- 见微知著 Silverlight 3与Flash横向比较
- Silverlight 3将支持3D图像和硬件加速