在这里我又介绍了命名空间System.Web.Script的方式确定客户端调用Web服务方法。
在AJAX中调用Web服务方法可以提高Web用户的体验,微软在ASP.NET3.5中的AJAX加入了它的新功能,新的功能可以从客户端JavaScript调用Web服务方法无刷新整个页面。AJAX技术使你能够调用服务器端的方法,没有post back。客户端脚本可以提出请求的Web方法,并可以通过数据作为输入参数的方法和数据也可以从服务器发回给客户端浏览器。
为了使你的应用程序调用的ASP.NET Web service使用客户端脚本,服务器异步通信层会自动生成的JavaScript代理类。代理类生成为每个Web服务的一个
<asp:ScriptManager id=scriptManagerId runat="server">
<SERVICES>
<asp:ServiceReference Path="WebService.asmx"></asp:ServiceReference>
</SERVICES>
</asp:ScriptManager> |
这是下载的代理类的浏览器在网页加载时间,并提供了一个客户端对象,代理调用方法的Web服务。在调用相应的方法所产生的JavaScript的代理类。该代理类打开通信与网络服务。这些请求通过的XMLHTTP对象的浏览器异步通讯。
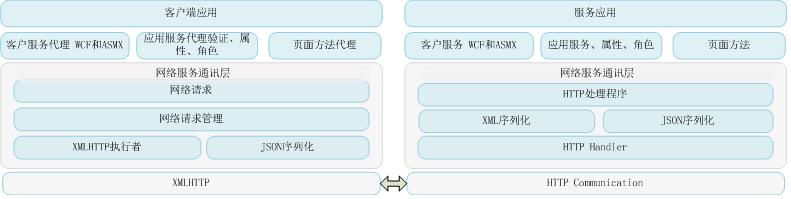
如下图所示,详细规定了不同的层上的客户机和服务器方面通讯框架。

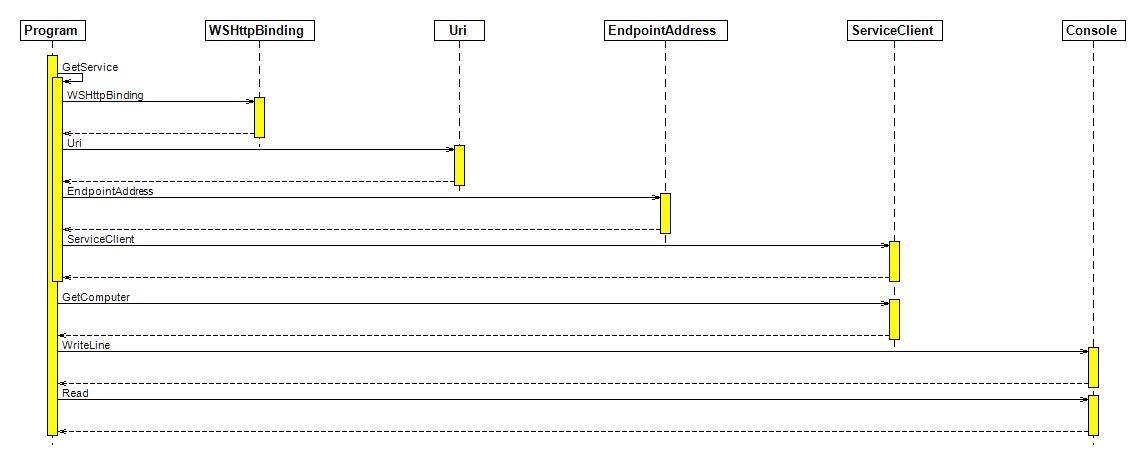
如下图,是WCF和Ajax调用Web service时序图。

<SYSTEM.WEB>
<WEBSERVICES>
<PROTOCOLS>
<CLEAR />
</PROTOCOLS>
</WEBSERVICES>
</SYSTEM.WEB> |
请求一个Web服务方法通过这些层面。你可以看到如何使用一种方法,要求在一个可用的代理对象和Web请求中,并由一个XMLHttp对象在客户端浏览器端运行。在服务器端,你的要求是与往常一样是由一个HTTP处理程序,发出的XML/JSON序列化。
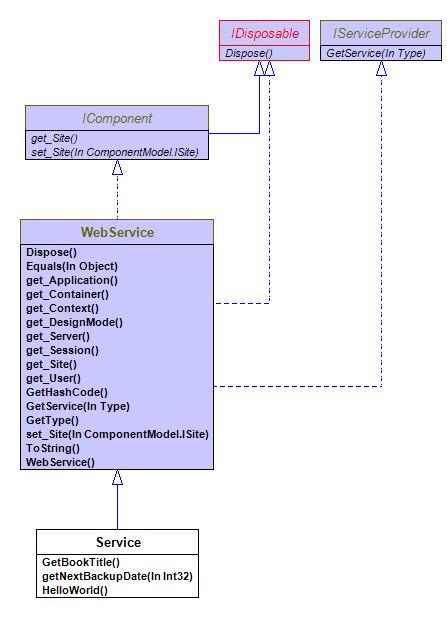
如下图所示,asp.net 3.5调用Ajax与Web服务的类关系图。

在AJAX中使用Web服务方法包括两个步骤:***步是,创建和定义Web服务。第二个步,是使用客户端脚本来从一个网页的服务通话方法。创建一个Web服务:
在System.Web.Scripts.Services命名空间,你可能会发现一个属性类“ScriptSrvice ”,这需要适用于Web服务类,使Web服务方法可以调用来自客户端的脚本。这将使代理生成脚本来生成一个代理对象对应于Web服务类。
同样,在相同的命名空间,可能会发现另一个属性类“ScriptMethod”,如果采用此属性为Web方法,你可以指定哪些HTTP动词是用来调用一个方法和响应形式。
此属性有三个参数描述如下:
UseHttpGet :如果设置为true,将调用该方法使用HTTP GET命令。默认值为false 。
ResponseFormat :指定是否反应将序列化的简JSON或XML 。默认值为JSON。
XmlSerializeString :指定是否所有返回类型,包括字符串类型,是为XML序列化的值将被忽略XmlSerializeString连续的响应来系列化的JSON 。
现在,创建新的Web使用ASP.NET Web Service模板在Microsoft Visual Studio 2008和修改Web服务类如下:
using System.Web.Script.Services;
namespace AjaxWebService
{
[WebService(Namespace = "http://localhost:1382/AjaxWebService/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
public class Service : System.Web.Services.WebService
{
string myXmlData = @"<?xml version=""1.0"" encoding=""utf-8"" ?>
<BOOK>
</BOOK>";
/// <SUMMARY>
/// This method uses JSON response formatting
/// </SUMMARY>
/// <PARAM name="months"></PARAM>
/// <RETURNS></RETURNS>
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
[WebMethod]
public string getNextBackupDate(int months)
{
return DateTime.Now.AddMonths(months).ToShortDateString();
}
/// <SUMMARY>
/// This method uses XML response formatting
/// </SUMMARY>
/// <RETURNS></RETURNS>
[ScriptMethod(ResponseFormat = ResponseFormat.Xml)]
[WebMethod]
public XmlDocument GetBookTitle()
{
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.LoadXml(myXmlData);
return xmlDoc;
}
/// <SUMMARY>
/// This method uses HTTP-GET protocol to call it
/// </SUMMARY>
/// <RETURNS></RETURNS>
[ScriptMethod(UseHttpGet = true)]
[WebMethod]
public string HelloWorld()
{
return "Hello, world";
}
}
}注:Web服务创建的ScriptService使用如上将不会被浏览器默认。您需要修改文件中的设置Web.config文件如下,以测试上述Web服务。
<WEBSERVICES>
<PROTOCOLS>
<ADD name="HttpGet" />
<ADD name="HttpPost" />
</PROTOCOLS>
</WEBSERVICES> |
调用Web服务方法使用客户端脚本,Asp.Net Web服务方法可以说是从客户端脚本异步不回传,并没有刷新整个页面。只有其之间传输数据的服务器和客户端的浏览器。
目前,.NET 3.5框架支持Web服务和客户端的网页可以在相同的域(同一网站)。
现在增加一个新的“Ajax激活Web页” ,以现有的Web服务项目并添加控件的网页中指定的标记如下,编写JavaScript函数调用Web服务和回调方法。调用Web服务方法是通过使用代理类和参数列表,成功回调函数名,失败的回调函数,用户方面是通过额外的参数的要求调用。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="AjaxWebService.Default" %>
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD runat="server">
<SCRIPT type=text/javascript>
function CallNextDate()
{
AjaxWebService.Service.getNextBackupDate(1, OnSucceeded);
}
function CallHelloWorld()
{
AjaxWebService.Service.HelloWorld(OnSucceeded);
}
function CallBookTitle()
{
AjaxWebService.Service.GetBookTitle(OnSuccess, OnFail, "XmlDocument");
}
// This is the callback function that processes the Web Service return value in JSON format.
function OnSucceeded(result)
{
var myresult = document.getElementById("Text1");
myresult.value = result;
}
// This is the callback function that processes the Web Service return value in XML format.
function OnSuccess(result)
{
var myresult = document.getElementById("Text1");
myresult.value = "Title: " + result.documentElement.text;
}
// This is the callback function that processes the Web Service return value in XML format.
function OnFail(error)
{
var myresult = document.getElementById("Text1");
myresult.value = "Service Error: " + error.get_message();
}
</SCRIPT>
<STYLE type=text/css>
#Text1
{
width: 375px;
}
#Button2
{
width: 140px;
}
</STYLE>
<FORM id=form1 runat="server">
<DIV>
<asp:ScriptManager id=ScriptManager1 runat="server">
<SERVICES>
<asp:ServiceReference Path="~/Service.asmx"></asp:ServiceReference>
</SERVICES>
</asp:ScriptManager>
<BR>
Result: <INPUT id=Text1><BR>
<BR>
<INPUT id=Button1 onclick=CallNextDate() type=button value="Get Server Time">
<INPUT id=Button2 onclick=CallHelloWorld() type=button value="Say Hello World">
<INPUT id=Button3 onclick=CallBookTitle() type=button value="Get Book Title">
<BR>
<BR>
<BR>
</DIV>
</FORM>
在上面的标记,通知的路径属性如何在ServiceReference元素ScriptManager控制点到Web服务类。这使得Web服务方法被称为从脚本中的default.aspx页面。
内嵌功能CallNextDate , CallHelloWorld , CallBookTitle是用来调用的三个Web服务方法。 OnSuccess和OnFail方法是回调方法,得到执行的Web服务的方法得到了执行。为了使客户端的Web页的正常工作,您需要添加以下设置的Web.config文件。
<RUNTIME>
<ASSEMBLYBINDING xmlns="urn:schemas-microsoft-com:asm.v1">
<DEPENDENTASSEMBLY>
<ASSEMBLYIDENTITY name="System.Web.Extensions" publicKeyToken="31bf3856ad364e35" />
<BINDINGREDIRECT newVersion="3.5.0.0" oldVersion="1.0.0.0-1.1.0.0" />
</DEPENDENTASSEMBLY>
<DEPENDENTASSEMBLY>
<ASSEMBLYIDENTITY name="System.Web.Extensions.Design" publicKeyToken="31bf3856ad364e35" />
<BINDINGREDIRECT newVersion="3.5.0.0" oldVersion="1.0.0.0-1.1.0.0" />
</DEPENDENTASSEMBLY>
</ASSEMBLYBINDING>
</RUNTIME>本文使用微软ASP.NET 3.5引用的System.Web.Extensions.dll等DLL,利用内置的ASP.NET3.5中的AJAX技术仅供学习人员参考。
【编辑推荐】























