最近公司内部的architecture组正在热烈讨论AJAX,***难免会谈到如何跨域这个问题,因为从AJAX诞生那天起,XMLHttprequest对象在firefox下不能跨域请求的问题就一直存在,等待浏览器们去解决这个问题显然不太现实,聪明的Web开发人员们早就想了一系列的方法来解决这个问题,下面列举两个比较不错的方法:
1. 使用中间层过渡的方式:
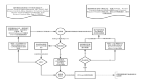
中间过渡,很明显,就是在AJAX与不同域的服务器进行通讯的中间加一层过渡,这一层过渡可以是PHP、JSP、c++等任何具备网络通讯功能的语言,由中间层向不同域的服务器进行读取数据的操作。拿PHP做一个例子,如果需要对不同域的某一个php进行通讯,现在客户端的xmlhttprequest先query本域的一个PHP,然后由本域的这个PHP去和不同域的PHP进行通讯,然后由本域的PHP输出response;
2. 使用<script>标签
这个方法是利用<script>标签中的src来query一个PHP获得response,因为<script>标签的src属性不存在跨域的问题。
举个例子来让大家看得更清楚一点吧:
<script LANGUAGE="Javascript" src="" id="get"> |
其中get.php的代码是:
<?php |
***的运行结果是,当你点击那个button,它会出现一个内容为”www.achome.cn”的对话框。
这个方法又叫做ajaj或者ajax without xmlHttprequest,把x换成了j,是因为使用了<script>标签而没有用到xml和xmlHttprequest的缘故。
怎么样,很简单吧,我看到过很多人不愿意去正视ajax所存在的技术瓶颈,其实AJAX更应该是Ajax而不是AJAX,突出***个A是想强调其实AJAX发扬的是一种异步传输的方法,而不是具体到底使用了哪种技术。
【编辑推荐】