在上一篇《探索AJAX中的消息传输模式 (上)》一文中,我主要介绍了普通字符串(Plain-text string)和XML格式的传输模式,然而在实际的开发应用中,这两种方法基本上可以足够应付我们的需求了,不过在对于复杂的对象传输的时候,采用上面所介绍的这两种传输模式有点显得不理想。于此,本文将结合《探索AJAX中的消息传输模式(一) 》再介绍一种轻量级的数据交换格式JSON(JavaScript Object Notation) ,这是一种JavaScrpt自己的一种用来描述对象的方法,JSON从某个角度看可以说是XML的替代品。
在怎么使用JSON来进行数据传输之前,我们先来看看几个简单的JSON语法,为不熟悉JSON且想看本文的朋友打下基础。JSON和XML一样也是一种简单文本格式。相对于XML,它更加易读、更便于肉眼检查。在语法的层面上,JSON与其他格式的区别是在于分隔数据的字符,JSON中的分隔符限于单引号、小括号、中括号、大括号、冒号和逗号。下面是一个JSON有效负载:
{"UserID":"0001","UserName":"ZhangSan","UserAge":"22"}
|
看起来是不是很简单,键与值一一对应(Key----Value),下面我们看看一个复杂点的JSON有效负载:
{Employees:[
{"EmployeeID":"1","LastName":"Davolio","City":"Seattle","Country":"USA"},
{"EmployeeID":"2","LastName":"Fuller","City":"Tacoma","Country":"USA"}
]
}
|
从上面的JSON可以很清晰的看出,在Employees这个对象里包含有两条数据,我们将其用XML改写,如下:
<?xml version='1.0' ?> <Employees> <Employee> <EmployeeID>1</EmployeeID> <LastName>Davolio</LastName> <City>Seattle</City> <Country>USA</Country> </Employee> <Employee> <EmployeeID>2</EmployeeID> <LastName>Fuller</LastName> <City>Tacoma</City> <Country>USA</Country> </Employee> <Employees> |
关于JSON更详细的使用和语法格式请查看相关资料,这里我推荐一个网站(http://www.json.org/)。也可以在在园里搜索下园内前辈们的文章,Truly的《深入浅出JSON 》这篇文章就介绍了JSON,个人感觉介绍的很细致。
上面说了这么多,我们还是用一个示例来演示下JSON的使用,要不就成了纸上谈兵了。 本文的是《探索AJAX中的消息传输模式 (上)》的续篇,示例代码还是建立在此文的基础上,在WebService里添加一新方法提供根据员工编号(EmployeeID)查询小于等于(<=)该编号的所用员工信息:
[WebMethod]
public string GetEmployeeWithJson(int id)
{
//查询出EmployeeID,LastName,City,Country四个字段
DataTable dt = DataAccess.GetEmployees(id);
StringBuilder json = new StringBuilder();
json.Append("{Employees:[");
int i = 0;
string result = string.Empty;
foreach (DataRow row in dt.Rows)
{
json.Append("{");
json.Append(@"""EmployeeID"":""" + row["EmployeeID"] + @""",");
json.Append(@"""LastName"":""" + row["LastName"] + @""",");
json.Append(@"""City"":""" + row["City"] + @""",");
json.Append(@"""Country"":""" + row["Country"] + @"""}");
if (++i == dt.Rows.Count)
{
json.Append("}]");
}
json.Append(",");
}
json.Append("}");
result = json.ToString().Remove(json.Length - 2, 1); //移除","
result = result.Remove(result.Length - 3, 1); //移除"}"
return result;
}
DataAccess.GetEmpoyees(int id)方法定义:
public static DataTable GetEmployees(int id)
{
string cmdText = "select EmployeeID,LastName,City,Country from Employees";
cmdText += " where EmployeeID <= " + id;
return Exce(cmdText); //执行SQL返回DataTable
}
|
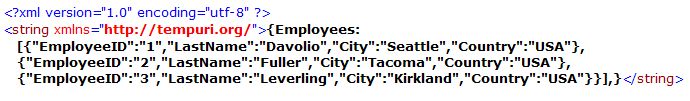
这里也许大家会有所疑问,为什么这方法后面要移除一个","和"}",这是在上面动态构造JSON字符串的时候多出来的,如果不移除方法的返回值则是下面这样:

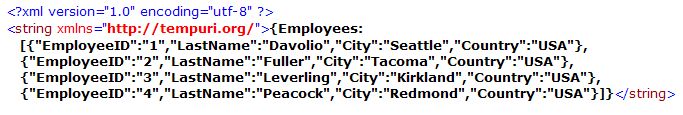
为了使在客户端通过JavaScript能够正确的解吸此JSON,在返回值后面多出的一个","和"}"是必须去掉的,如下:

到此,服务端的工作算准备完毕,下面看看客户端是如何实现,首先为aspx页面提供ScriptManager控件,然后引入WebService以便在客户端调用WebService里的方法:
<asp:ScriptManager ID="ScriptManager1" runat="server"> <Services> <asp:ServiceReference Path="MessageWebService.asmx" /> </Services> </asp:ScriptManager> |
在提供一个下来列表控件来让用户选择员工编号,这里通过设置默认值(在实际开发应用中可能会从数据库里读取数据,这里只是为了做程序演示),通过一个按扭来发送请求,将结果显示在div(resultEmployee)里:
请选择员工编号范围小于(<)<asp:DropDownList ID="ddlEmployeeID" runat="server">
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
</asp:DropDownList>
<input id="Query" type="button" value="查 询" /><br /><hr />
<div id="resultEmployee"></div>
|
同样,我们需要初始化客户端对控件的引用,以及为按扭添加执行事件:
var ddlEmployeeID;
var divResult;
var buttonQuery;
function pageLoad()
{
ddlEmployeeID = $get("<% = ddlEmployeeID.ClientID %>");
divResult = $get("resultEmployee");
buttonQuery = $get("Query");
$addHandler(buttonQuery,"click",onButtonClicked);
onButtonClicked(null);
} |
当点击按扭的时候就触发click事件,调用onButtonClicked方法,执行调用WebService里的方法:
function onButtonClicked(eventElement)
{
//取得选择的员工ID
var employeeID = ddlEmployeeID.options[ddlEmployeeID.selectedIndex].value;
//调用WebService获取数据
MessageWebService.GetEmployeeWithJson(employeeID,onJsonCallBack);
}
|
以异步的方式向服务端发起请求,把employeeID做为参数传递到服务器端,通过onJsonCallBack回调方法来处理返回的数据,如下所示:
//根据返回的数据动态构造html表格
var html = new Sys.StringBuilder();
html.append("<table width='460px' cellspacing='1' cellpadding='2' border='0' bgcolor='#999999'>");
html.append("<tr>");
html.append("<td bgcolor='gold' align='center'><b>EmployeeID</b></td>");
html.append("<td bgcolor='gold' align='center'><b>LastName</b></td>");
html.append("<td bgcolor='gold' align='center'><b>City</b></td>");
html.append("<td bgcolor='gold' align='center'><b>Country</b></td>");
html.append("</tr>");
for (var i=0;i< data.Employees.length;i++)
{
html.append("<tr>");
html.append("<td bgcolor='white'>"+data.Employees[i]["EmployeeID"]+"</td>");
html.append("<td bgcolor='white'>"+data.Employees[i].LastName+"</td>");
html.append("<td bgcolor='white'>"+data.Employees[i].City+"</td>");
html.append("<td bgcolor='white'>"+data.Employees[i].Country+"</td>");
html.append("</tr>");
}
html.append("</table>");
resultEmployee.innerHTML = html.toString();
客户端的完整代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AjaxMessageJson.aspx.cs" Inherits="AjaxMessageJson" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="MessageWebService.asmx" />
</Services>
</asp:ScriptManager>
<%--d--%>
</div>
请选择员工编号范围小于(<)<asp:DropDownList ID="ddlEmployeeID" runat="server">
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
</asp:DropDownList>
<input id="Query" type="button" value="查 询" /><br /><hr />
<div id="resultEmployee"></div>
</form>
<script type="text/javascript">
var ddlEmployeeID;
var divResult;
var buttonQuery;
function pageLoad()
{
ddlEmployeeID = $get("<% = ddlEmployeeID.ClientID %>");
divResult = $get("resultEmployee");
buttonQuery = $get("Query");
$addHandler(buttonQuery,"click",onButtonClicked);
onButtonClicked(null);
}
function onButtonClicked(eventElement)
{
//取得选择的员工ID
var employeeID = ddlEmployeeID.options[ddlEmployeeID.selectedIndex].value;
//调用WebService获取数据
MessageWebService.GetEmployeeWithJson(employeeID,onJsonCallBack);
}
function onJsonCallBack(text)
{
var data = eval("data="+text);
//服务端的WebService返回的是一个JSON字符串,上面的赋值后data的数据实际就等同于下面的定义
//var data = {Employees:[{"EmployeeID":"1","LastName":"Davolio","City":"Seattle","Country":"USA"},
// {"EmployeeID":"2","LastName":"Fuller","City":"Tacoma","Country":"USA"},
// {"EmployeeID":"3","LastName":"Leverling","City":"Kirkland","Country":"USA"}]};
//
//根据返回的数据动态构造html表格
var html = new Sys.StringBuilder();
html.append("<table width='460px' cellspacing='1' cellpadding='2' border='0' bgcolor='#999999'>");
html.append("<tr>");
html.append("<td bgcolor='gold' align='center'><b>EmployeeID</b></td>");
html.append("<td bgcolor='gold' align='center'><b>LastName</b></td>");
html.append("<td bgcolor='gold' align='center'><b>City</b></td>");
html.append("<td bgcolor='gold' align='center'><b>Country</b></td>");
html.append("</tr>");
for (var i=0;i< data.Employees.length;i++)
{
html.append("<tr>");
html.append("<td bgcolor='white'>"+data.Employees[i]["EmployeeID"]+"</td>");
html.append("<td bgcolor='white'>"+data.Employees[i].LastName+"</td>");
html.append("<td bgcolor='white'>"+data.Employees[i].City+"</td>");
html.append("<td bgcolor='white'>"+data.Employees[i].Country+"</td>");
html.append("</tr>");
}
html.append("</table>");
resultEmployee.innerHTML = html.toString();
}
</script>
</body>
</html>
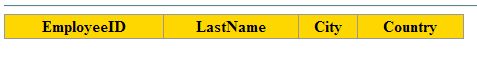
如上处理,如果服务器端无数据返回则在客户端页面上只输出表头信息。

如果有数据返回,则动态的构造了表格并显示在页面上,如下:

【编辑推荐】