动效资源交付的突破:Vision 平台准入准出方案 原创
导读:快手动效 Vision 平台为解决动效资源交付问题,引入了动效资源准入准出检测机制。通过分析现有交付流程的痛点,平台增加了了静态和动态检测服务,确保动效质量与性能。该套系统已成功召回并预防了多次线上问题,提升了使用动效资源的稳定性和效率。
一、引言
在系列文章的首篇《快手前端动效大揭秘:告别低效,vision平台来袭!》(点击回顾)中,我们探讨了 Vision 平台的整体架构和演进思路,特别是针对动效生产成本高、交付流程繁琐、资产管理成本高以及资产复用困难等问题进行了概括性的介绍。在实践中,我们还发现不同的线上场景(如活动 H5、直播间、客户端等)对动效资源的需求各不相同,这进一步增加了动效交付与使用的复杂性。同时,部分一线使用动效的同学对相关标准理解不一,导致在不同业务线中因动效资源使用不当或配置错误而引发的线上事故时有发生。
为了解决这些动效交付中的问题,Vision 平台决定通过动效资源系统性的准入和准出检测方案来加以解决。接下来,我将从方案的分析思路、架构设计、实现细节与项目收益几个方面进行详细介绍。
二、分析与思考
2.1 动效交付流程分析

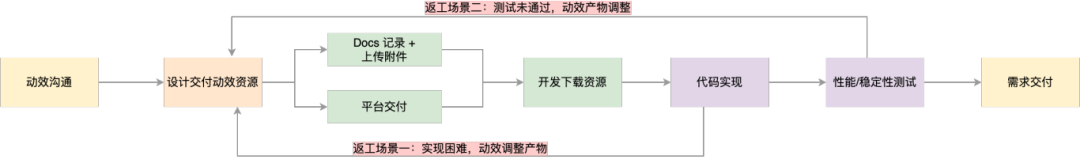
分析以往的动效资源交付流程,动效资源的交付严重依赖于设计师通过 Docs 文档记录和附件上传,更新则完全依靠人工同步,缺乏系统化的流程和质量管控。由于动效资源问题的解决往往需要对比较多资源,许多问题场景需要反复与设计师沟通,导致资源交付流程循环往复,极易影响项目的整体交付进度。
2.2 平台针对交付链路的改善

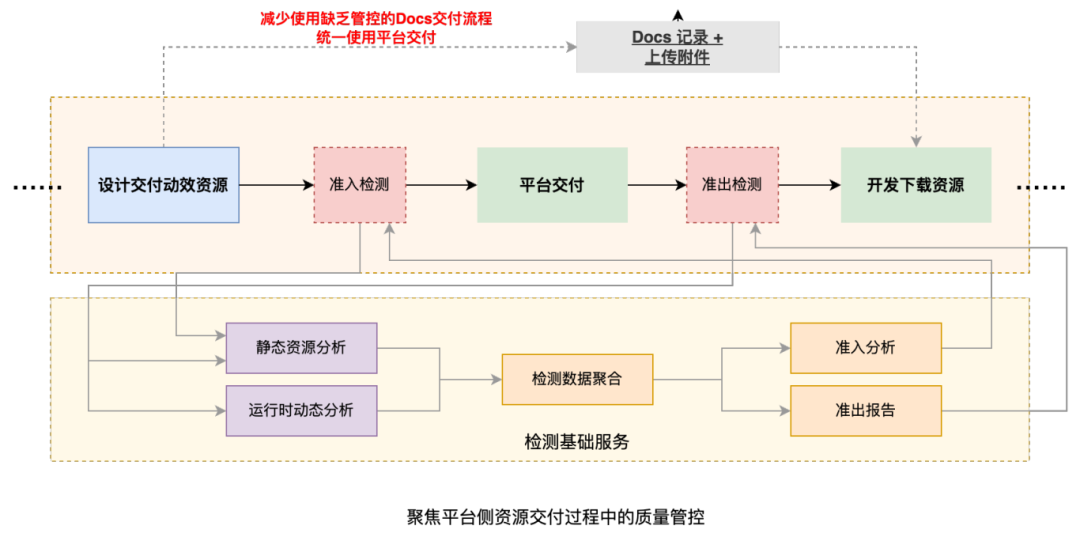
Vision 平台引入了资源准入和准出检测流程,在动效预览时对未通过检测的资源进行强制报告。后续的动效交付将从依赖 Docs 的方式转向平台化方案,通过统一的准入准出检测实现更好的管控和同步。
三、具体方案

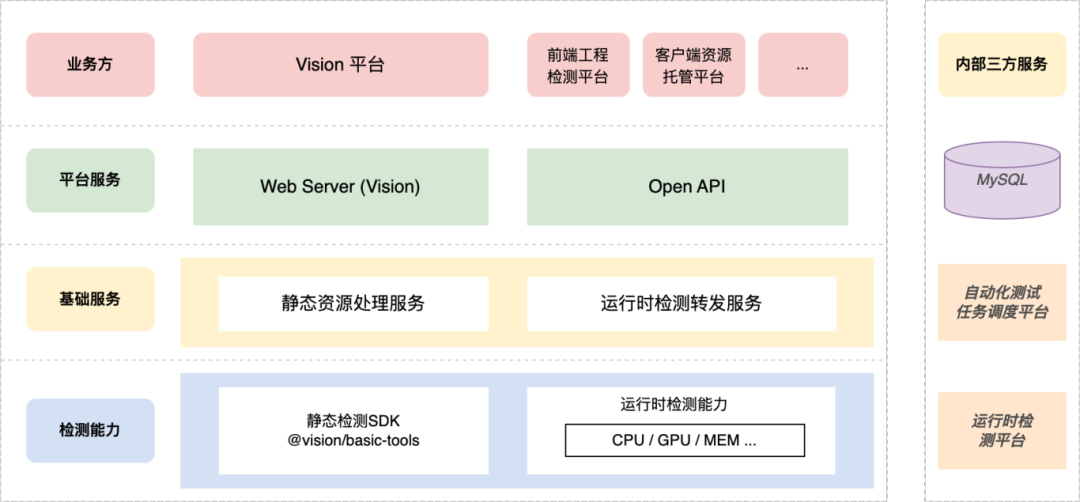
为了实现交付流程中的准入和准出检测,Vision 构建了一套基础检测服务。该服务涵盖基础检测功能、独立检测服务、平台转发/开放服务,以及最终面向业务方的检测服务。此外,还涉及数据库、自动化测试任务调度平台和运行时检测平台等内部第三方服务。
在概述基础检测服务后,我们将从底层实现向上探讨其具体实现,包括静态检测 SDK、动态检测服务,以及相应的平台检测等流程。
3.1 静态检测 SDK
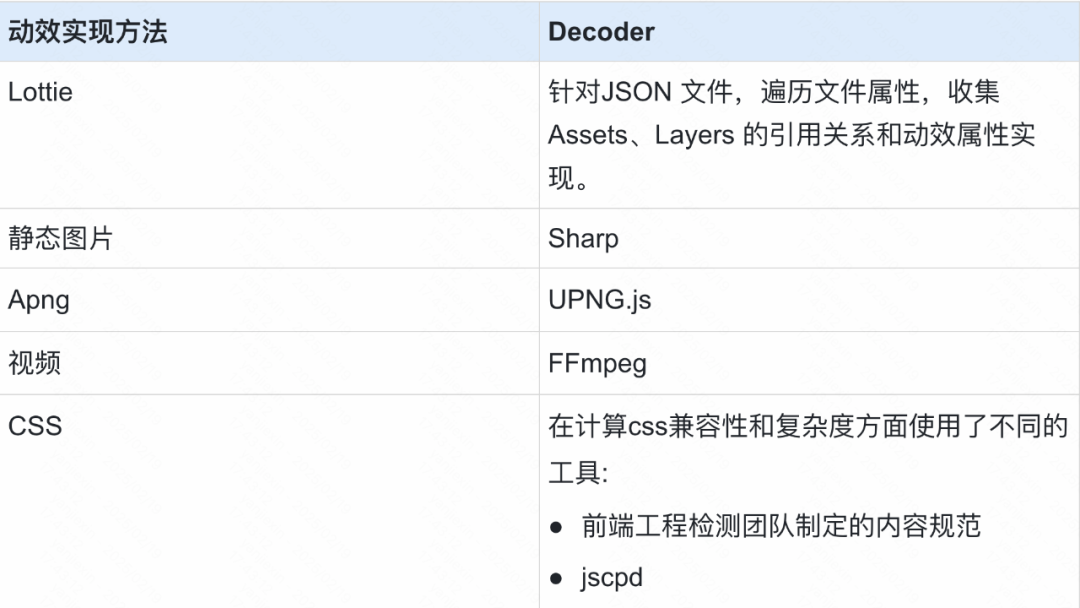
我们常用的动效资源格式包括 Lottie、序列帧动图(如 APNG、Webp 等)、序列帧视频、静态图片和 CSS 等多种形式。抽象来看,动效资源的静态检测可以分为资源获取与解码、规则设定、特性检测和报告生成等几个阶段。
其中资源的解码会根据资源的不同采用不同的 Decoder:

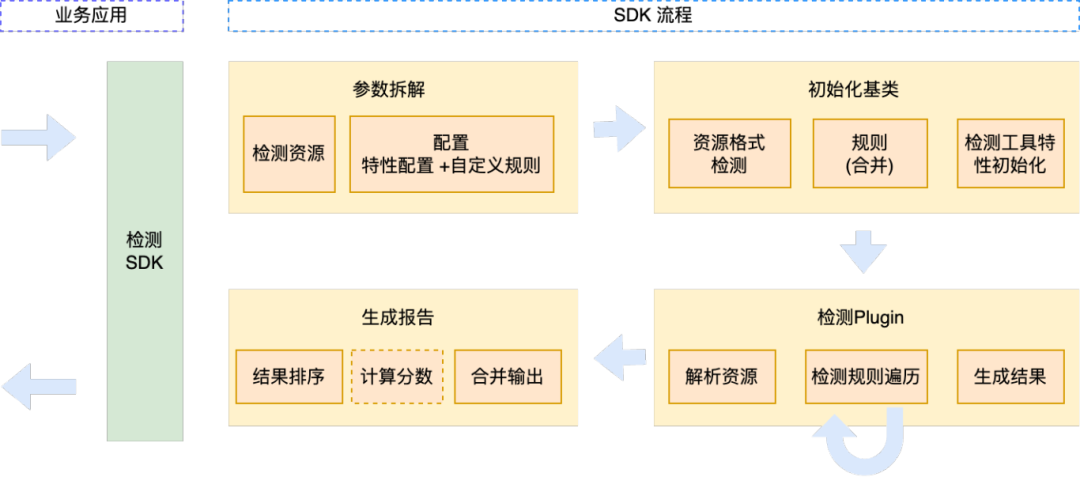
由于多条规则需要对同一套动效数据进行频繁计算,容易导致代码冗余。以 Lottie 检测为例,常规检测需要遍历超过 40 条规则,包括对 JSON 节点的归纳、层级深度分析、图片构造等操作。一个非标准的 Lottie 动效可能包含数百个节点和几十张图片,当项目集中检测时,底层服务的压力会呈几何式增长。为提高效率,SDK 对解码后的数据进行缓存,并通过校验插件进行遍历检测,从而更高效地生成静态检测结果。SDK 的具体流程设计如下图所示:

当然,不同的动效实现方式也具备相似的检测能力。下面,我将以 SDK 中广泛应用的 图片有效率分析 为例进行详细介绍。
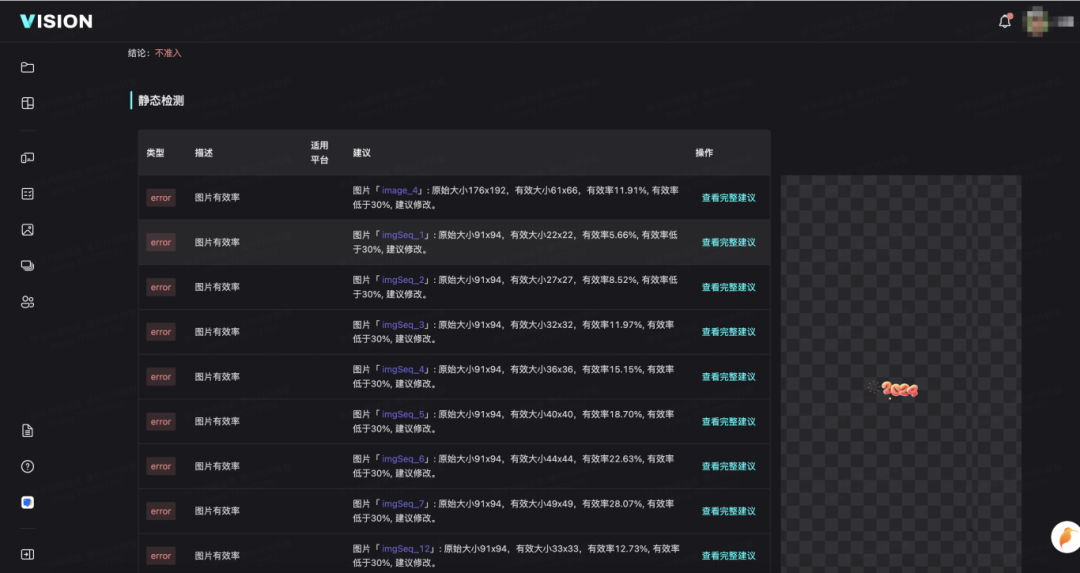
图片有效率分析
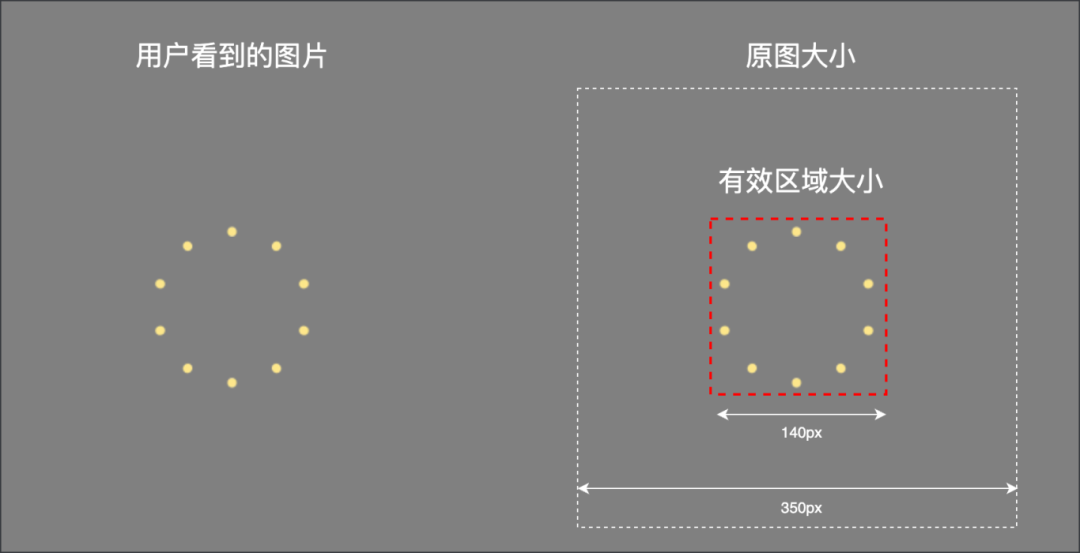
在设计初期,动效设计师为了实现高还原度的炫酷效果,通常会使用与画布大小成比例且便于对齐的图片资源。然而,由于 AE 导出切片(用户视口)的限制,一些包含大量透明通道的图片可能会被意外导出到动效资源中。以下图所示为例,一张有效展示内容区域为 140px 的 PNG 图片,实际使用了 350px 的图片,导致内存占用增加了 525%(尽管不同格式图片内存占用绝对值会有所不同,但比例趋势相同),这对页面整体性能有较大影响。因此,识别这些隐藏在合规资源中的异常图片,成为亟需解决的首要问题。

在识别异常图片后,我们需要具体的方法来检测这些图片的透明区域。在浏览器环境中,我们通常使用 Canvas 来解析图片,通过遍历其像素点的 RGBA 值,检查 alpha 通道是否等于 255,以判断图片是否包含透明区域。
然而,在服务端检测流程中,使用 Canvas 进行模拟渲染效率较低。因此,我们采用 Sharp 进行图片解码,以获取图片的像素点信息,并利用 Sharp 内置的 trim() 函数进行裁剪。
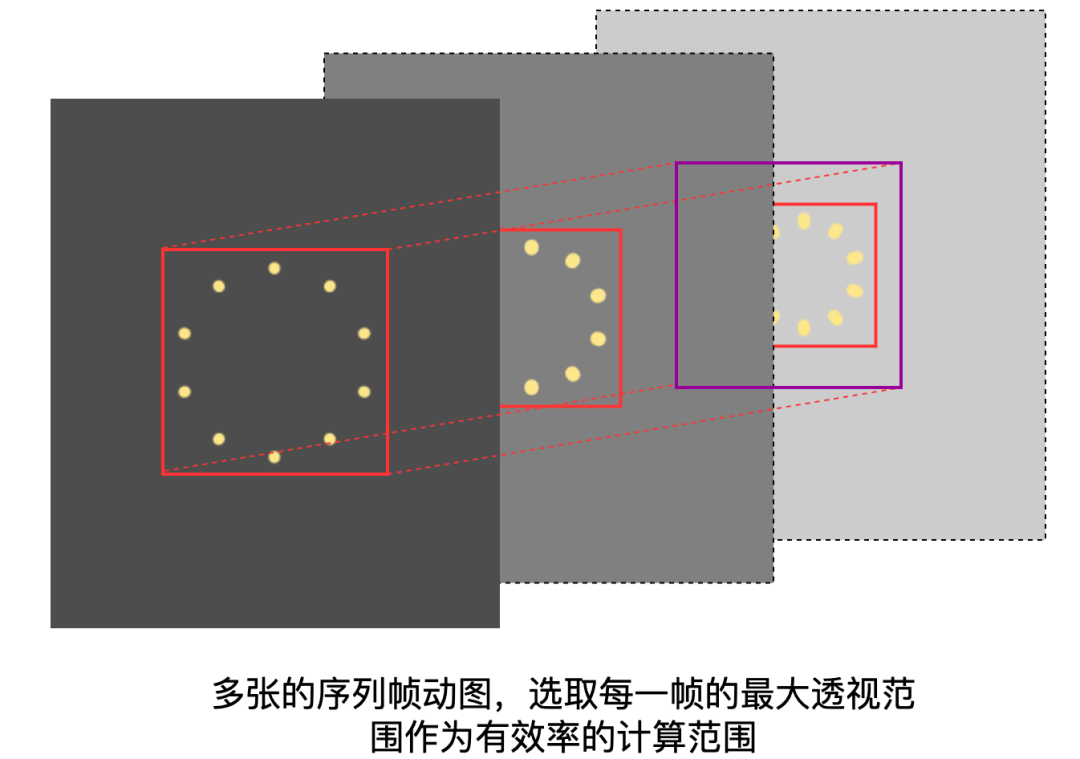
序列帧动图是实现动效的重要手段之一。与静态 PNG 的图片有效率场景类似,尽管动图存在帧间合并方案,但低效的序列帧动图会因每帧的共同透明区域而导致内存浪费。因此,我们需要制定有效率计算方法,以剔除不合规的动图。参考静态图的有效率检测规则,我们以每帧的最大透视范围为依据,评估序列帧动图的效率。与静态图片相比,动态图片(如 APNG、WEBP 等)的每帧解码尤为关键。以 APNG 为例,可以通过 Sharp 库设置 animated: false 获取所有帧进行遍历判断,或使用 UPNG.js 等解码库逐帧获取内容。获取逐帧内容后,进行类似静态图片的对比,从而简单判断动图的有效率。

在检测 SDK 中,还有许多类似图片有效率的检测方法,这里就不逐一详述了。
3.2 动态检测服务
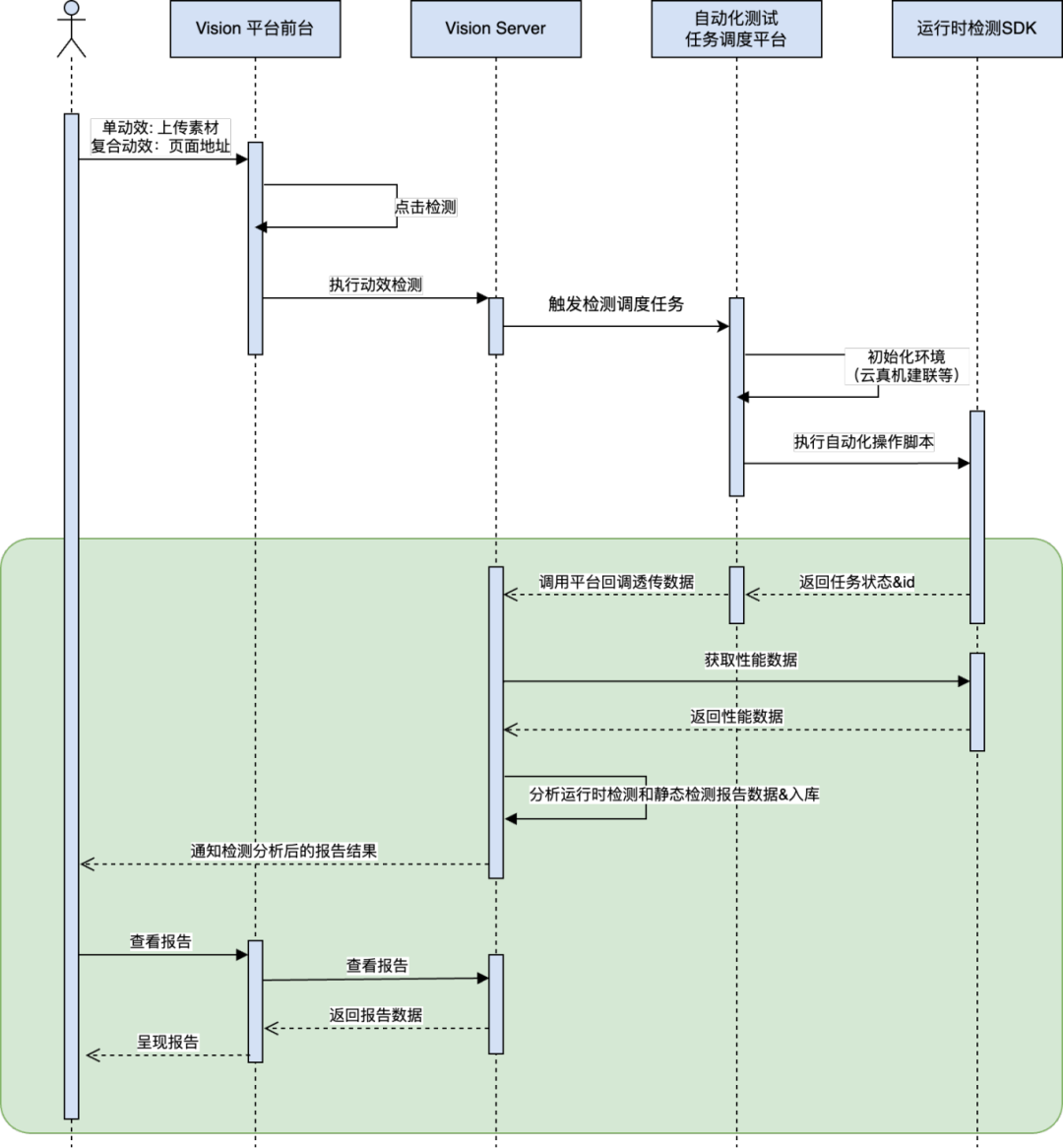
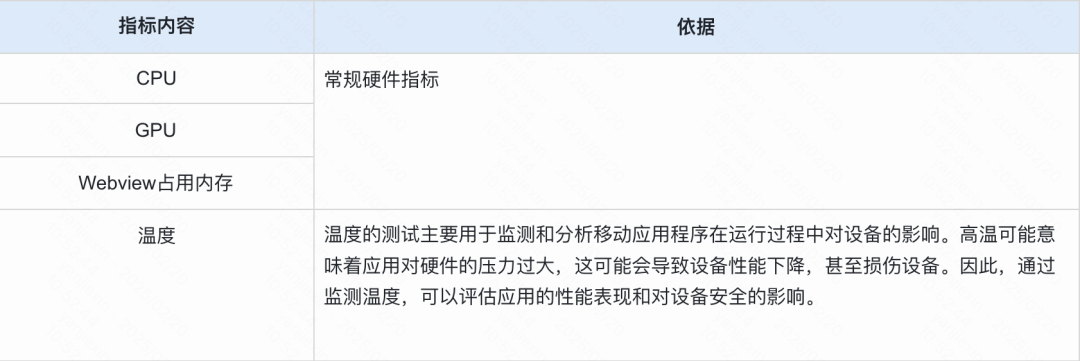
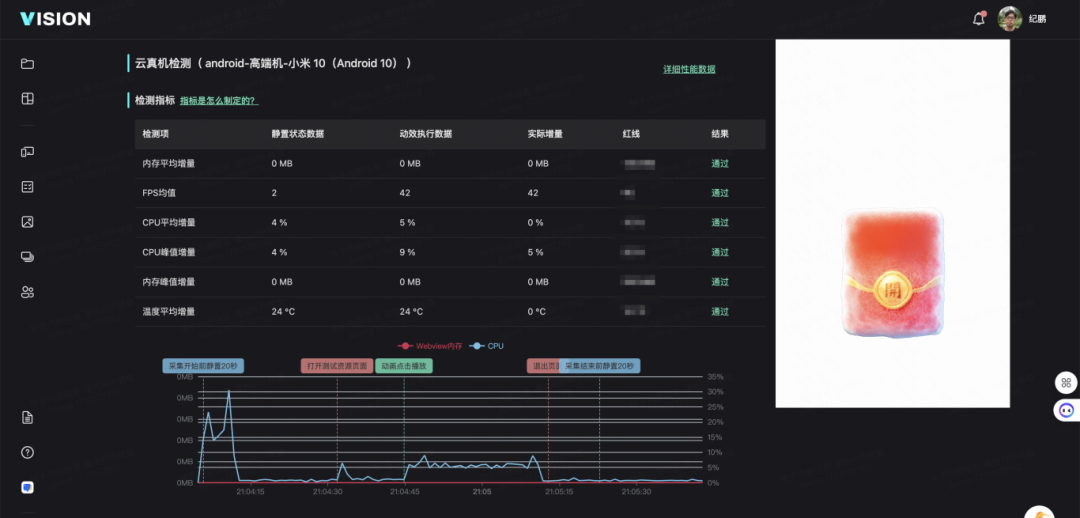
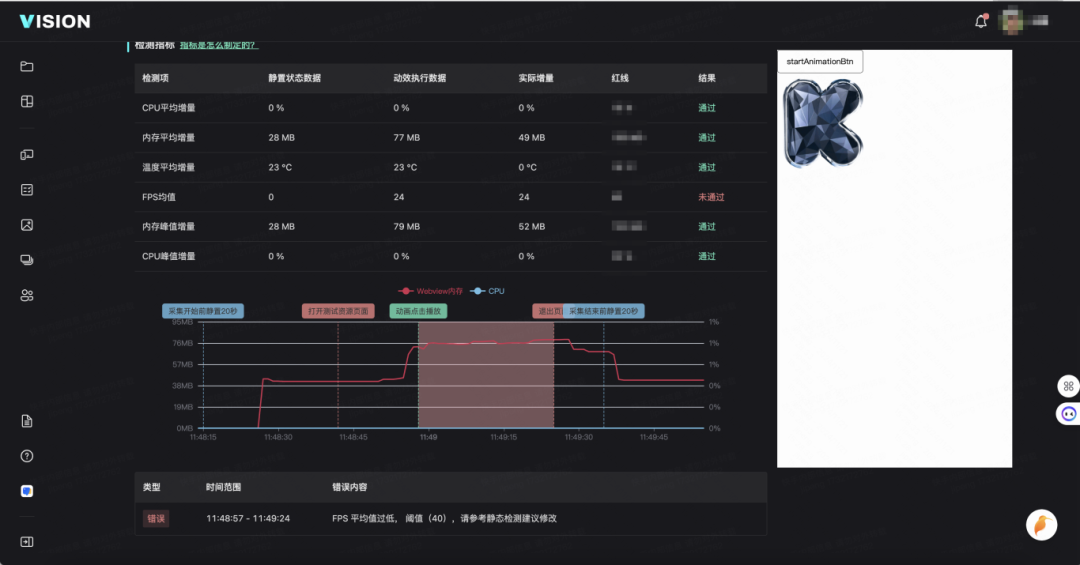
动效设计师上传的动效经过平台的静态检测后,具备了一定的质量保障。然而,为了避免因真机性能问题导致的开发返工,部分研发人员希望尽早进行真机性能验收。因此,在动效准出阶段,我们利用公司的云真机平台和性能检测工具,对单个动效页面或多动效集成页面进行真机性能测试。通过真机性能测试采集的数据,我们进一步分析了 CPU、内存、FPS 和温度等指标。同时,针对性能稳定性团队设定的指标红线,我们添加了相应的准出校验,以确保动效的稳定性和性能。

在整个检测过程中,我们成功实现了自动化执行脚本的开发集成,并攻克了 Kperf 检测报告数据的存储、处理和分析等复杂问题。
3.3 检测标准
在完善检测服务后,我们意识到需要一套标准来规范动效资源的质量。因此,我们基于快手春节活动(CNY)及日常活动中的丰富实践经验,制定了一套动效临时检测标准。这些标准专注于平台上常用的动态效果格式,确保在不同应用场景下的动效资源都能达到预期的质量和性能。
目前这套标准主要适用于单一动态效果的小范围应用场景,涵盖了多种检测维度,以便更全面地评估动效资源的合规性和有效性。具体检测维度将在下文中详细介绍。目前,这套标准正在根据用户反馈不断迭代和优化,以确保其在实际应用中的有效性和实用性。通过这种方式,我们不仅提升了动效资源的整体质量,还为开发团队提供了更明确的选择指导。
静态检测标准

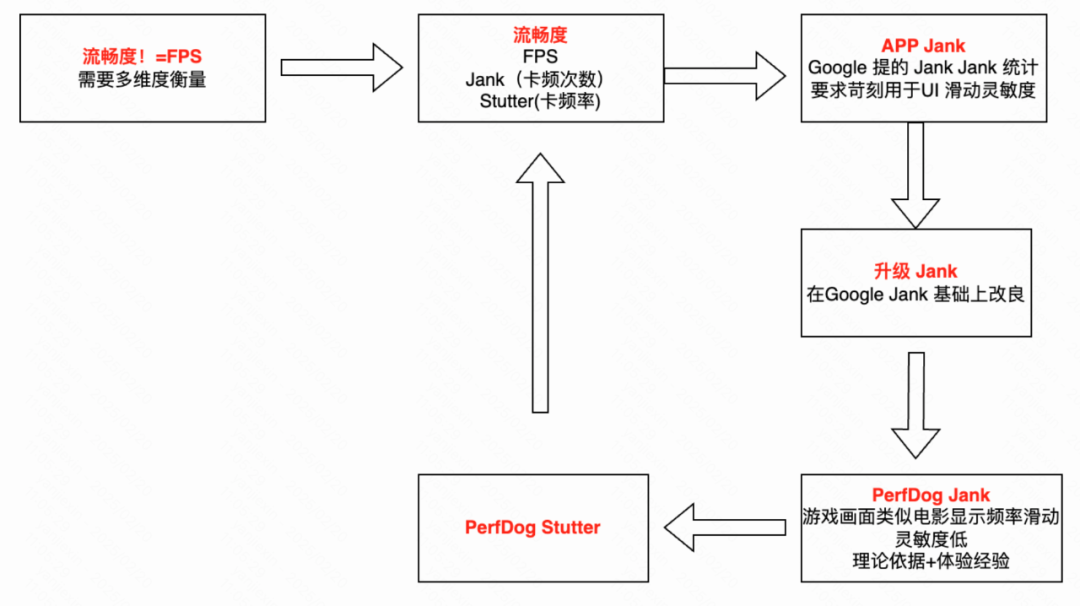
动态检测标准

流畅度与卡顿的关联可以用以下的流程图来大致展示:

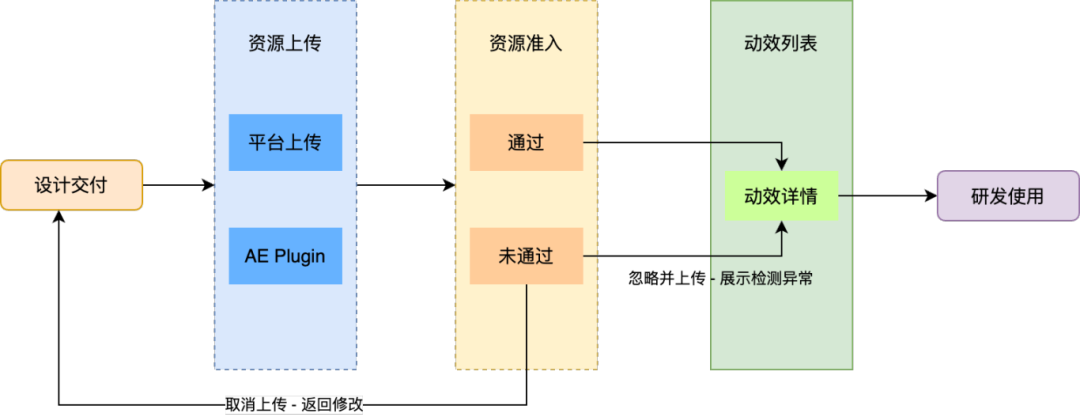
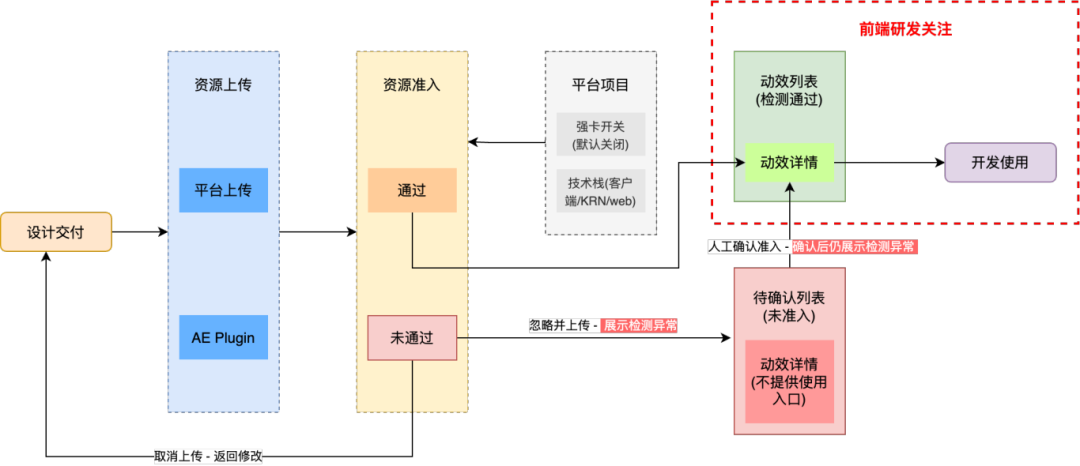
3.4 平台检测流程
常规检测流程:动效设计师无论通过平台还是 AE 插件上传资源,如果资源触发静态检测异常,平台会强制提醒结果,但不会阻止动效的上传和使用。研发人员仍可正常下载和使用这些资源。

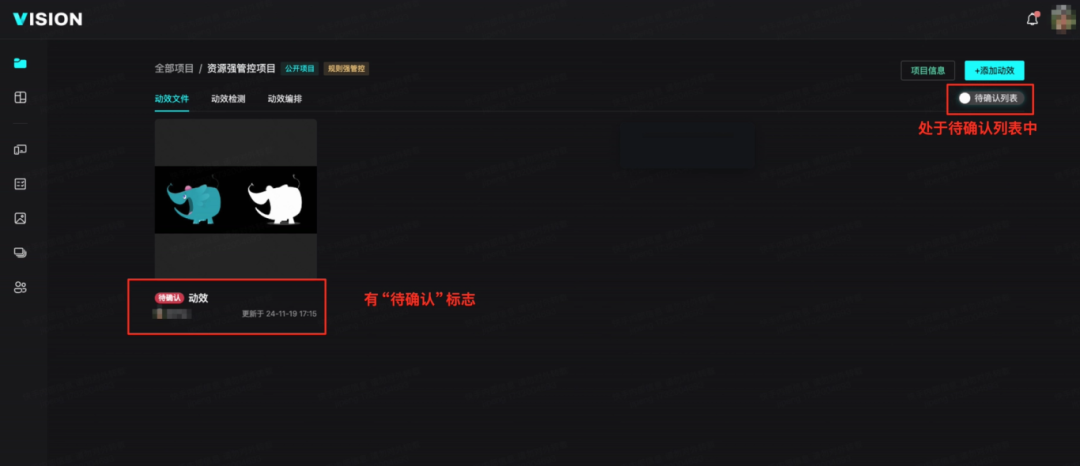
强规则卡控流程:对于强规则卡控的项目,动效设计师上传未通过检测的资源将进入待确认列表,而非检测通过列表。待确认列表中的动效需经研发负责人或动效 BP 人工确认后,才能被研发人员正常使用。只有经过人工确认的资源,才会出现在检测通过列表中,供研发人员下载和使用。

四、落地实践与收益
4.1 落地情况
平台落地
准入检测 &报告


准出检测报告


强卡流程

目前平台已经集成了动效的准入 & 准出动作,并且实现了整套上述分享 静态/动态资源 流程。
Open SDK/API
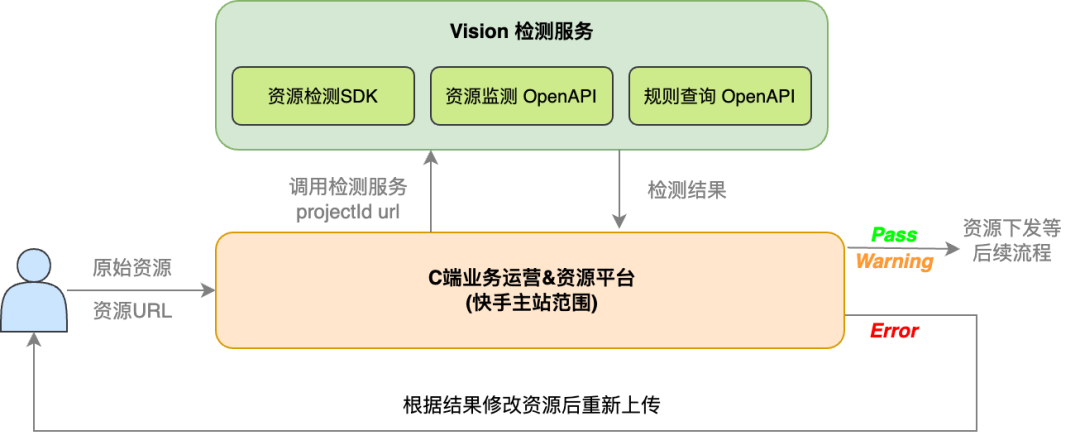
除了在 Vision 平台的检测功能的亮相,检测基础服务 还将功能打包,作为 Open SDK 和 API 对外输出检测能力。借助内部检测质效专项的推动,目前已经完成了在快手主站内多个 C 端核心运营 &资源平台的接入。

4.2 实践收益
在 2024 年第三季度,动效检测和开放接口的召回问题数量累计 万余次,其中有效规避了 几十次 有造成客户端 Crash 风险的问题。
五、总结
本文详细介绍了 Vision 平台在解决动效资源交付质量问题中的思考与实践,希望能为您提供启示和支持。如果您有任何疑问或建议,欢迎随时留言讨论,我们期待您的宝贵意见。
回顾本系列文章,详细分享了快手在 Vision 动效平台的工作成果,首篇阐述平台整体演进思路及核心能力布局,随后详细介绍渲染引擎 Crab 及复杂动效渲染实践、动效 Code Gen 技术原理、多种序列帧格式的最佳实践及其转换服务技术原理。此外,系列文章还将探讨动效准入、准出检测过程中的技术原理,并分享 Spine 动效在 React Native 技术栈下的实践,为读者提供一个全面而深入的视角,以更好地理解快手在动效领域的探索与实践。


















