从0开始:用 Streamlit + LangChain 搭建个简易ChatGPT
流式传输允许实时接收生成的文本,随着文本的生成而接收。这样,您就不必等到整个文本准备好后才能开始向用户展示。我们将使用 LangChain 与LLM进行流式交互,并使用 Streamlit 创建应用的前端。
1. 什么是 Streamlit?
2. 什么是 LangChain?
3. 什么是流式输出?
4. 代码实现
- 4.1 安装依赖
- 4.2 导入必要的库
- 4.3 初始化 OpenAI 语言模型
- 4.4 创建 Streamlit UI
- 4.5 实现流式输出
- 4.6 管理聊天历史
- 4.7 显示聊天记录
- 4.8 获取用户输入并生成 AI 回复
5. 运行项目
总结
流式传输允许实时接收生成的文本,随着文本的生成而接收。这样,您就不必等到整个文本准备好后才能开始向用户展示。我们将使用 LangChain 与LLM进行流式交互,并使用 Streamlit 创建应用的前端。
要构建的聊天AI将具有以下功能:
- 在生成过程中实时流式传输来自LLM的响应。
- 使用 LangChain 与 LLM 进行交互。
- 使用 Streamlit 创建应用的前端。
- 记住聊天记录并向用户显示。
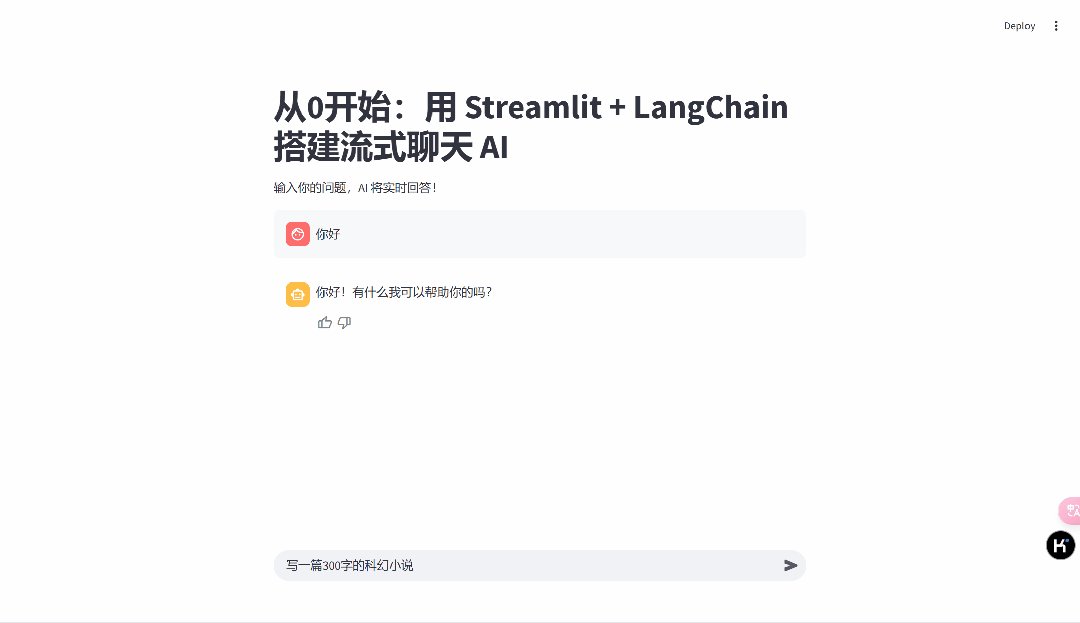
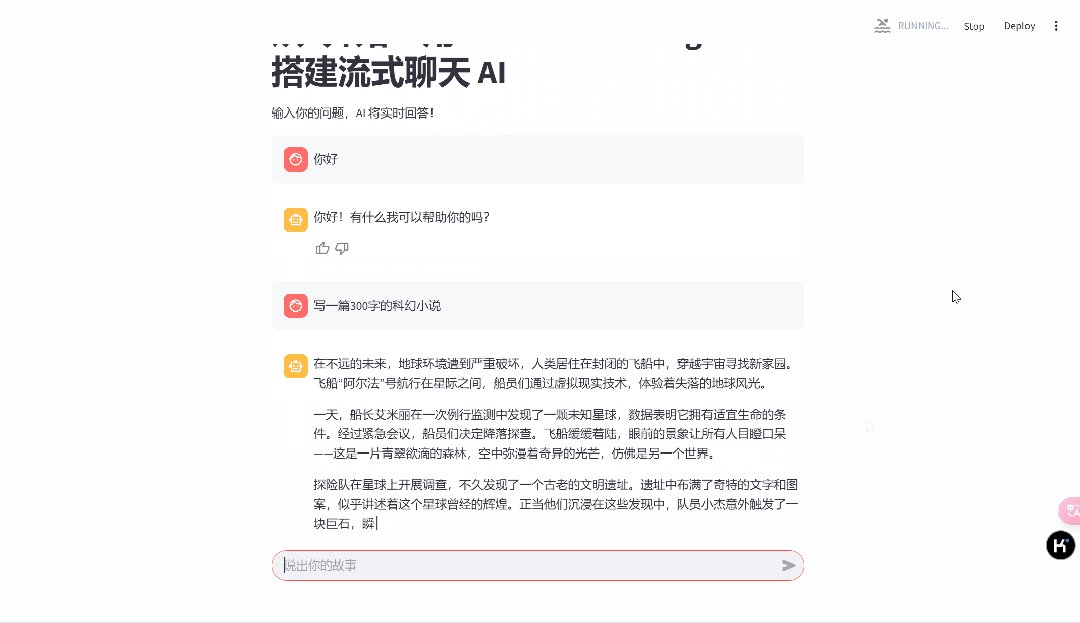
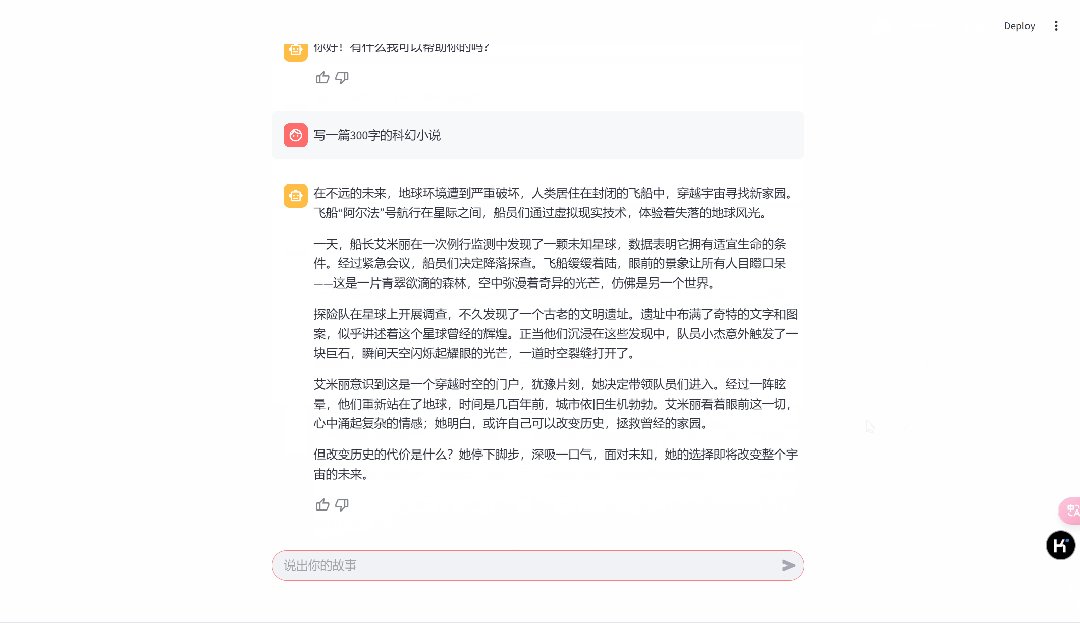
最终效果如下:
用户输入问题 → LLM 实时流式回复 → 记录历史对话 → 支持用户反馈(点赞/踩)

1. 什么是 Streamlit?
Streamlit 是一个快速搭建 Web 应用的 Python 库,特别适合机器学习和 AI 相关项目。
它允许开发者仅用几行 Python 代码,就能创建交互式的用户界面。你不需要写 HTML、CSS 或 JavaScript,也不需要进行前端开发,从而可以专注于项目的核心功能。而且,Streamlit 已经为创建 AI 聊天应用提供了内置支持。

Streamlit 主要特点
- 简洁易用:用 Python 脚本就能创建 Web 应用,无需 HTML、CSS 或 JavaScript。
- 自动刷新:修改代码后,应用会自动更新,无需手动刷新。
- 支持交互组件:提供按钮、滑块、文件上传等组件,方便用户与应用交互。
- 数据可视化:支持Matplotlib、Plotly等数据可视化库,直接在 Web 页面展示图表。
2. 什么是 LangChain?
LangChain的核心思想是通过模块化能设计和力抽象,将不同的组件和功能“链”在一起,以创建更复杂和多功能的语言处理系统。
这些组件包括模型、聊天模型、文本嵌入模、型提示模板、索引、文档加载器、文本分割器、向量存储、检索器、记忆功能、链和代理等。
这种设计不仅提高了系统的灵活性和可扩展性,还使得开发者可以根据具体需求自由组合和调整各个模块,从而实现更强大、更定制化的AI应用
通俗来说,LangChain 是一种帮助开发者用大模型制作“应用程序”的开发工具。它就像一个“搭建AI房子”的工具箱,里面有各种现成的积木,开发者只需要把这些积木拼起来,就可以实现很多强大的功能。
使用 LangChain,我们可以更容易地集成 OpenAI 的 GPT-4o,并专注于构建 AI 对话的核心逻辑。
相关阅读:从0到1开发AI Agent(智能体)(四)| LangChain 的快速入门
3. 什么是流式输出?
流式输出是指在用户输入问题后,AI 并不是等待一段时间再一次性返回完整的答案,而是 边生成边显示,逐步展示 AI 的思考过程。这种方式不仅减少了等待时间,而且让 AI 的回答看起来更自然,仿佛它在思考时逐渐给出答案。这种交互体验显得更加生动、真实,用户可以感觉到 AI “在实时作答”。
如果不使用流式输出,模型需要等到所有文本生成完毕后才返回结果,用户可能会感到延迟很长。而流式调用能够逐步生成输出,减少等待时间,提升交互体验,类似于 ChatGPT 的打字效果。
普通 vs. 流式输出
模式 | 特点 |
普通输出(非流式) | 用户提交问题 → 等待几秒 → 一次性返回完整答案 |
流式输出(像 ChatGPT) | 用户提交问题 → AI 边生成边显示 → 逐步输出答案 |
4. 代码实现
4.1 安装依赖
首先,我们需要安装所需的 Python 库。打开终端并执行以下命令:
安装完成后,我们可以开始编写代码。
4.2 导入必要的库
在 Python 代码中,我们需要导入 Streamlit 和 LangChain 的相关库。具体如下:
在这里, os 是用来处理环境变量的, streamlit 是我们创建前端界面的核心库, ChatOpenAI 则是 LangChain 中与 OpenAI 进行交互的模块。
4.3 初始化 OpenAI 语言模型
我们将通过 LangChain 初始化 OpenAI 的 GPT 模型。以下代码片段展示了如何配置 GPT-4o,并设置它的一些基本参数:
这里, model="gpt-4o-mini" 是选择使用 GPT-4o 的迷你版本, temperature=0 表示我们希望模型输出更加确定性,不那么随机, base_url 则是一个代理 URL,适用于我们在某些地区需要通过代理访问 OpenAI API 的情况。
4.4 创建 Streamlit UI
接下来,我们使用 Streamlit 创建一个简单的用户界面,允许用户输入问题并显示 AI 的回答。
这段代码会在页面上显示标题,并写下提示文字。
4.5 实现流式输出
为了实现流式输出,我们定义一个函数,使用 yield 逐步返回 AI 模型生成的回答。这是流式输出的核心部分:
在这个函数中,我们通过 llm.stream() 向模型发送请求,并逐步返回其生成的内容。每次返回一个小片段,直到完整的回答生成完毕。
4.6 管理聊天历史
为了让用户能够查看之前的聊天记录,我们使用 Streamlit session_state 来存储聊天历史。这样,即使刷新页面,聊天记录也不会丢失。
4.7 显示聊天记录
我们用以下代码展示所有历史对话消息。这里,用户的消息和 AI 的回答会依次显示,仿佛是在进行真实的对话。
4.8 获取用户输入并生成 AI 回复
当用户输入一个问题时,我们将触发 AI 生成回答并通过流式输出逐步显示。以下代码展示了如何处理用户输入并展示 AI 的流式回答:
在这段代码中,当用户输入问题时,应用会先显示用户的问题,再通过流式输出逐步展示 AI 的回答。
5. 运行项目
最后,使用以下命令启动应用:
打开浏览器,聊天AI就会运行起来,用户可以实时与 AI 进行对话。
总结
我们使用 Streamlit 快速搭建了一个流式输出的聊天应用,并结合 LangChain 实现了与 GPT-4o 的交互。通过流式输出,用户能感受到 AI 更自然、即时的反馈,而聊天历史也被保存在会话中,确保不会丢失。
这只是一个简单的起步,未来你可以进一步优化 UI,添加更多功能,打造更加智能的聊天机器人!
本文转载自 AI取经路,作者: AI取经路
















