Transformers.js v3震撼发布:WebGPU加速、120种架构支持,开发者必备神器!
笔者等待多时的Transformers.js v3 版本,经过一年多的开发,终于发布了!这一版本带来了多项重大更新和增强,必将引起前端及浏览器插件 AI 应用爆发。

核心亮点
WebGPU 支持
Transformers.js v3 引入了 WebGPU 支持,性能比 WASM 快高达 100 倍,利用浏览器的 GPU 进行高性能计算。WebGPU 是一种新的网页标准,用于加速图形和计算,性能优于 WebGL,能够直接与现代 GPU 交互,非常适合机器学习任务。
示例代码
import { pipeline } from "@huggingface/transformers";
// Create a feature-extraction pipeline
const extractor = await pipeline(
"feature-extraction",
"mixedbread-ai/mxbai-embed-xsmall-v1",
{ device: "webgpu" },
});
// Compute embeddings
const texts = ["Hello world!", "This is an example sentence."];
const embeddings = await extractor(texts, { pooling: "mean", normalize: true });
console.log(embeddings.tolist());
// [
// [-0.016986183822155, 0.03228696808218956, -0.0013630966423079371, ... ],
// [0.09050482511520386, 0.07207386940717697, 0.05762749910354614, ... ],
// ]新量化格式
v3 版本引入了多种模型量化格式,包括 fp32、fp16、q8、int8、uint8、q4、bnb4 和 q4f16,通过dtype参数选择,使模型使用更加高效。
示例代码
import { pipeline } from "@huggingface/transformers";
const generator = await pipeline(
"text-generation",
"onnx-community/Qwen2.5-0.5B-Instruct",
{ dtype: "q4", device: "webgpu" },
);
const messages = [
{ role: "system", content: "You are a helpful assistant." },
{ role: "user", content: "Tell me a funny joke." },
];
const output = await generator(messages, { max_new_tokens: 128 });
console.log(output[0].generated_text.at(-1).content);120 种支持的架构
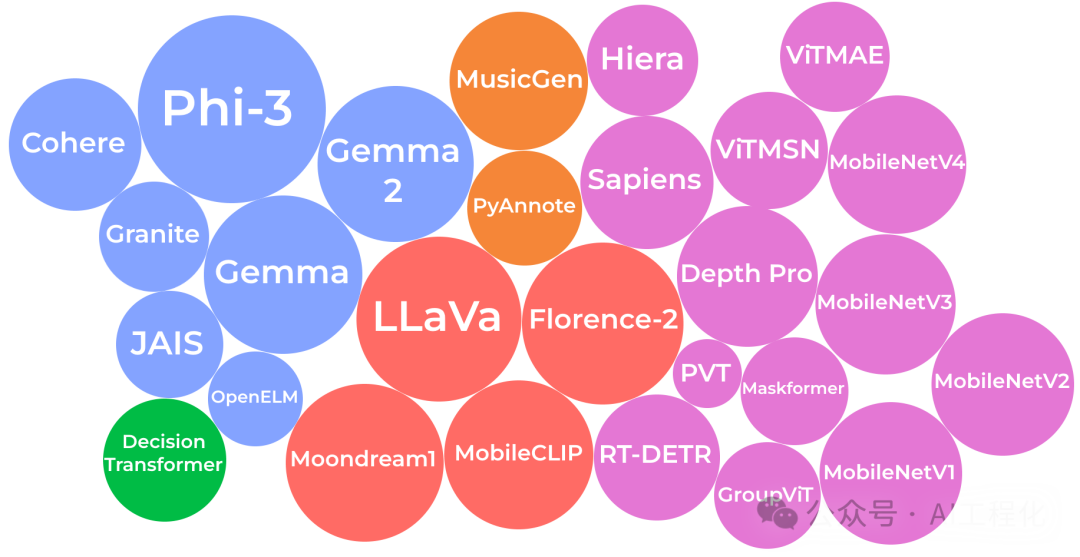
新版本支持 120 种架构,涵盖了广泛的输入模态和任务,新增模型包括 Phi-3、Gemma & Gemma 2、LLaVa、Moondream、Florence-2、MusicGen、Sapiens、Depth Pro、PyAnnote 和 RT-DETR 等。

25 个示例项目和模板
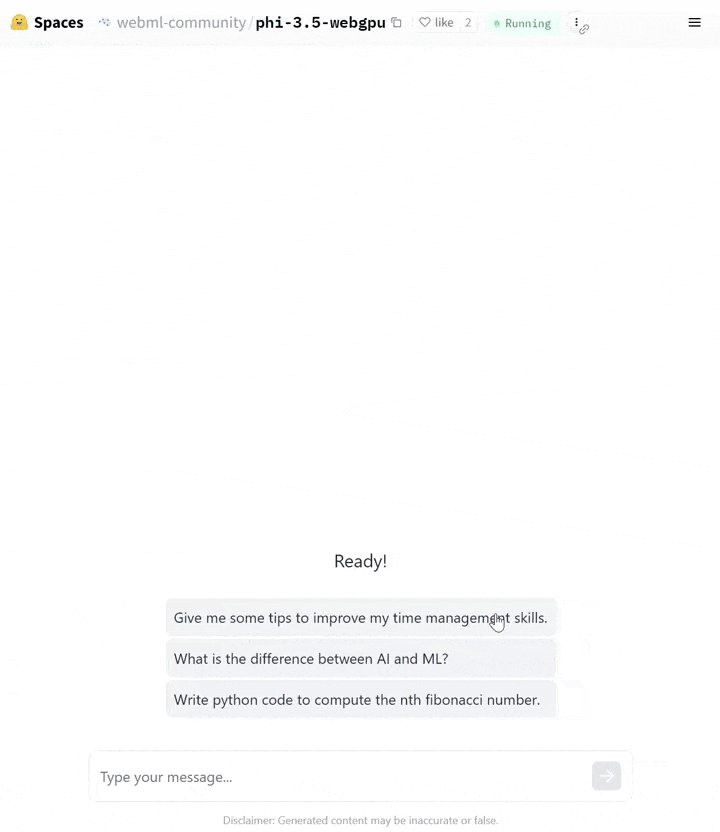
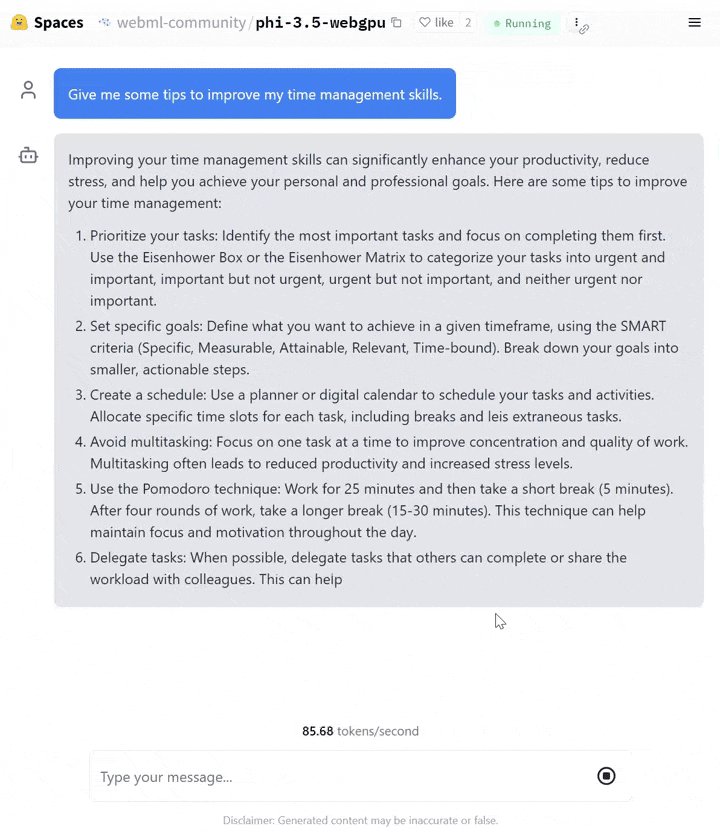
v3 版本提供了 25 个新的示例项目和模板[1],展示了 WebGPU 支持的各种应用,如 Phi-3.5 WebGPU 和 Whisper WebGPU。

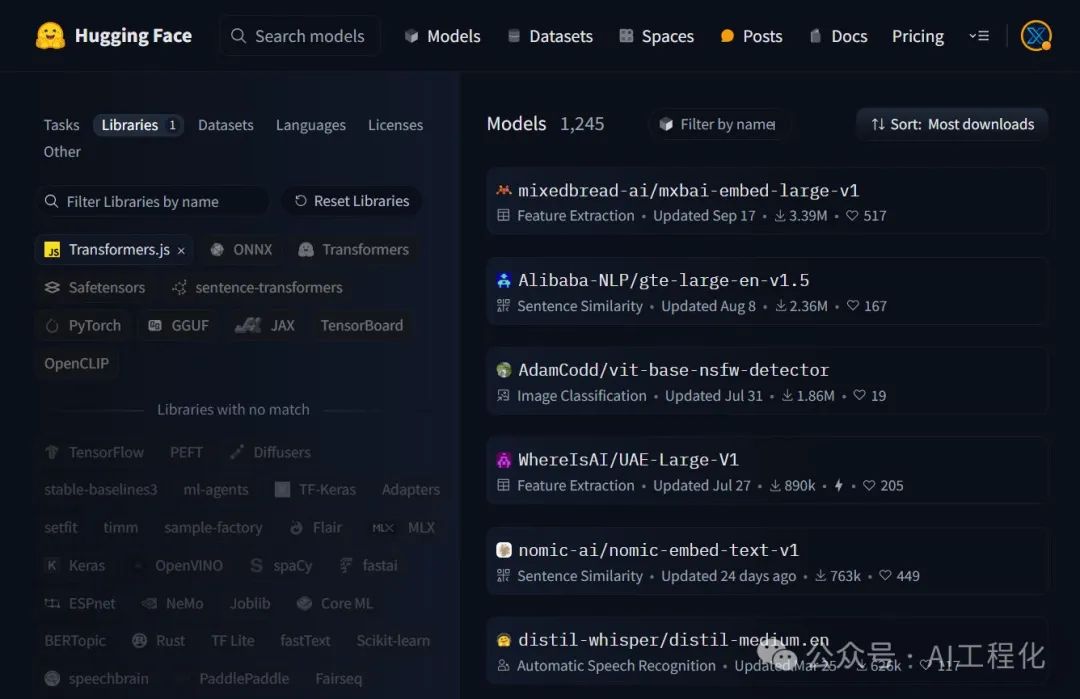
1200 多个预转换模型
Hugging Face Hub 上现已提供超过 1200 个预转换模型,方便用户查找和使用。

Node.js (ESM + CJS)、Deno 和 Bun 兼容性
Transformers.js v3 兼容 Node.js (ESM + CJS)、Deno 和 Bun,确保与流行的服务器端 JavaScript 运行时无缝集成。
新的家在 NPM 和 GitHub
Transformers.js 现在以官方 Hugging Face 组织的名义发布在 NPM 上,包名为@huggingface/transformers,并在 GitHub 上托管,地址为:https://github.com/huggingface/transformers.js。
总结
Transformers.js v3 的发布无疑为开发者们带来了巨大的便利和性能提升。无论是 WebGPU 的加速支持,还是丰富的架构和预转换模型,都使得这一版本成为机器学习领域的必备工具。未来,我们可以期待更多基于 Transformers.js 的创新应用涌现。
参考资料
[1]示例项目和模板: https://github.com/huggingface/transformers.js-examples
[2]原文:https://huggingface.co/blog/transformersjs-v3


















